
10 CSS Tricks and Tips to Create Astounding Websites
Cascading Style Sheets (CSS) provide developers with control over a website’s visual presentation. From layout to effects, CSS ensures a consistent look across devices while enabling dynamic, responsive, and engaging user experiences. With the right CSS tricks and tips, web designers can transform basic designs into visually rich, interactive websites.
Source: W3techs
The Importance of CSS in Web Development
CSS plays a fundamental role in modern web development. While HTML (Hypertext Markup Language) structures a webpage’s content, CSS defines how it looks and feels to users. Its key contributions include:
- Enhancing visual appeal through styling and layout control;
- Improving website performance by reducing reliance on images or scripts for design;
- Enabling responsive design that adapts seamlessly to different screen sizes;
- Ensuring consistency across web pages, and
- Supporting modern web standards and accessibility.
These capabilities make CSS an indispensable tool for businesses and developers aiming to create polished, user-friendly websites.
CSS Tricks to Create Astounding Websites
Learning the fundamentals of CSS is a clever trick and modern technique to elevate your design. These 10 CSS tricks will push your web projects from standard to stand out.
1. Vertical Align with Flex Property
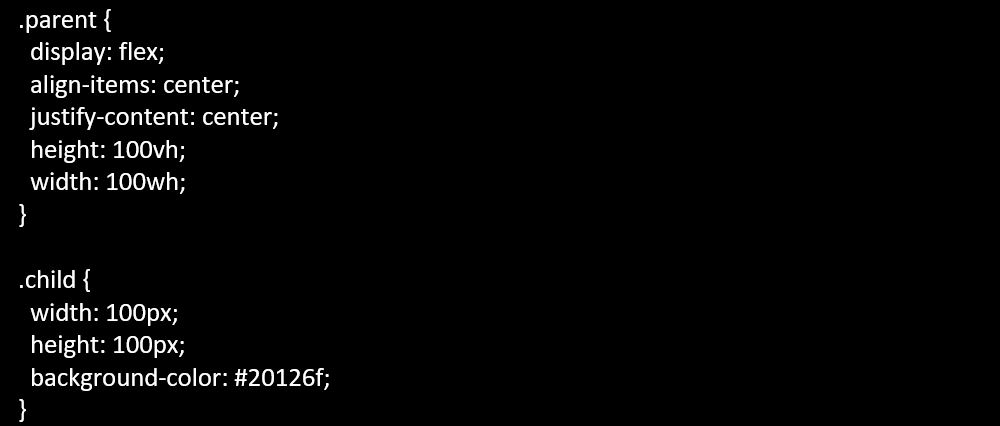
Aligning CSS elements vertically is now simple with the Flexible Box Layout Model, specifically the “flex” property. It allows you to center a child element within its parent effortlessly.
Result: The child element remains centered both vertically and horizontally inside its container.
Below is a sample code that shows how “flex” works to perform vertical positioning:
2. Try Out Blend Modes
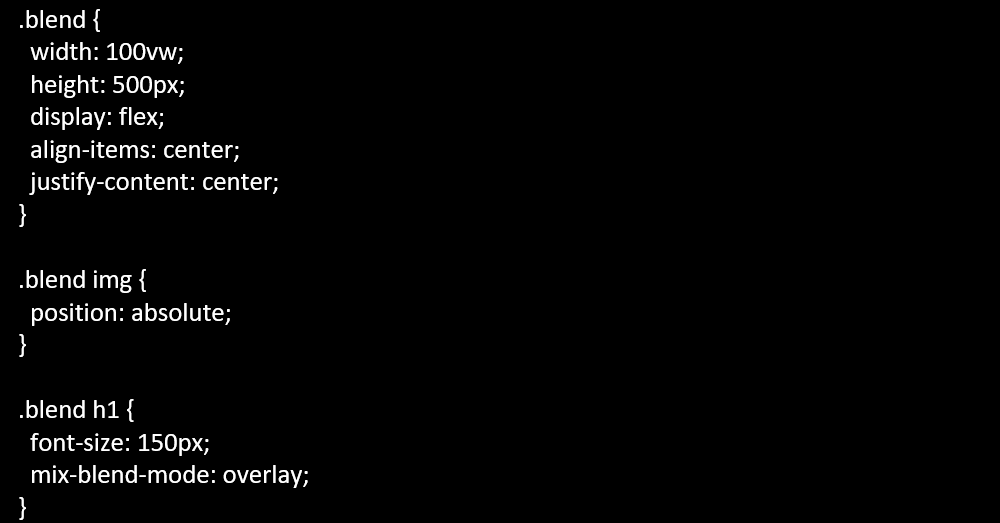
CSS offers powerful blending capabilities through mix-blend-mode and background-blend-mode. The former blends an element with the content behind it, while the latter mixes the background image with a background color.
Here’s a sample code to show how you can work with blend modes:
Result: Achieve visually striking effects by combining images, colors, and text overlays.
3. Employ Parallax Scrolling
Parallax scrolling adds depth to your design by making foreground elements move at a different pace than the background as the user scrolls. Using “transform: translateZ,” you can control the movement speed for dynamic effects.
Result: A modern, layered scrolling experience that draws user attention
4. Use Shape-Outside Property
Another CSS trick and tip you can implement is the shape-outside property. It allows text to flow around non-rectangular shapes like circles or polygons. This adds creativity and visual interest to otherwise status layouts.
Result: A more engaging and editorial-style text wrap-around images or shapes.
Check out this sample code below using a circle and how it allows text to overflow the shape:
5. Truncate the String with Text Overflow
Instead of using JavaScript, you can use the text-overflow property to truncate overflowing text with an ellipsis. Combine it with white-space: nowrap and overflow: hidden for best results.
Result: Clean, space-saving text display that maintains design integrity.
Here’s a sample code showing how you can do it:
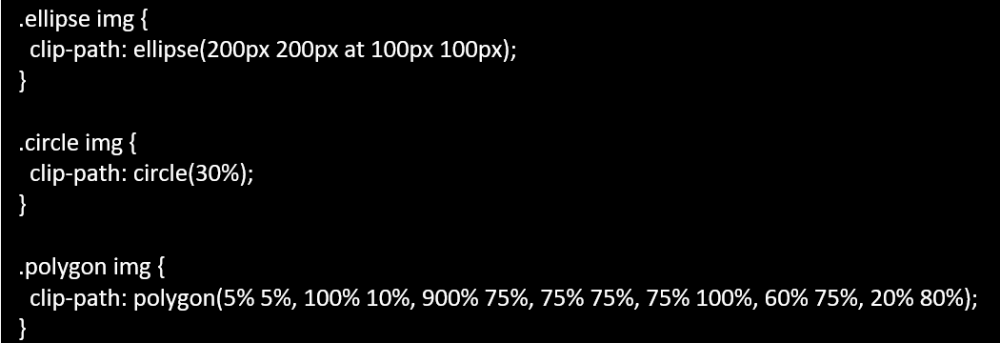
6. Utilize Clip-Path Property
Then, if you want to place an image inside a specific shape, you can use this CSS trick and tip! Use clip-path property to display images within custom shapes such as circles, ellipses, or polygons.
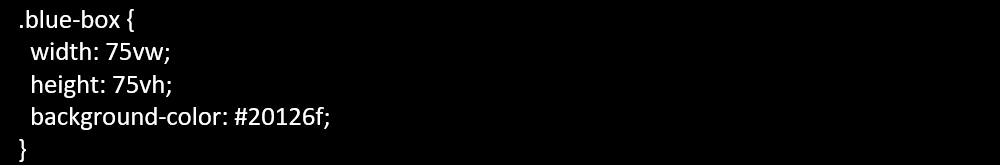
7. Set Full Height and Width with Viewport Units
Viewport units (“vh” and “vw”) allow elements to scale based on the screen size. For example, “75vw” and “75vh” mean the element takes up 75% of the viewport’s width and height.
Result: Flexible layouts that adapt to any device.
Here’s how it looks like in code:
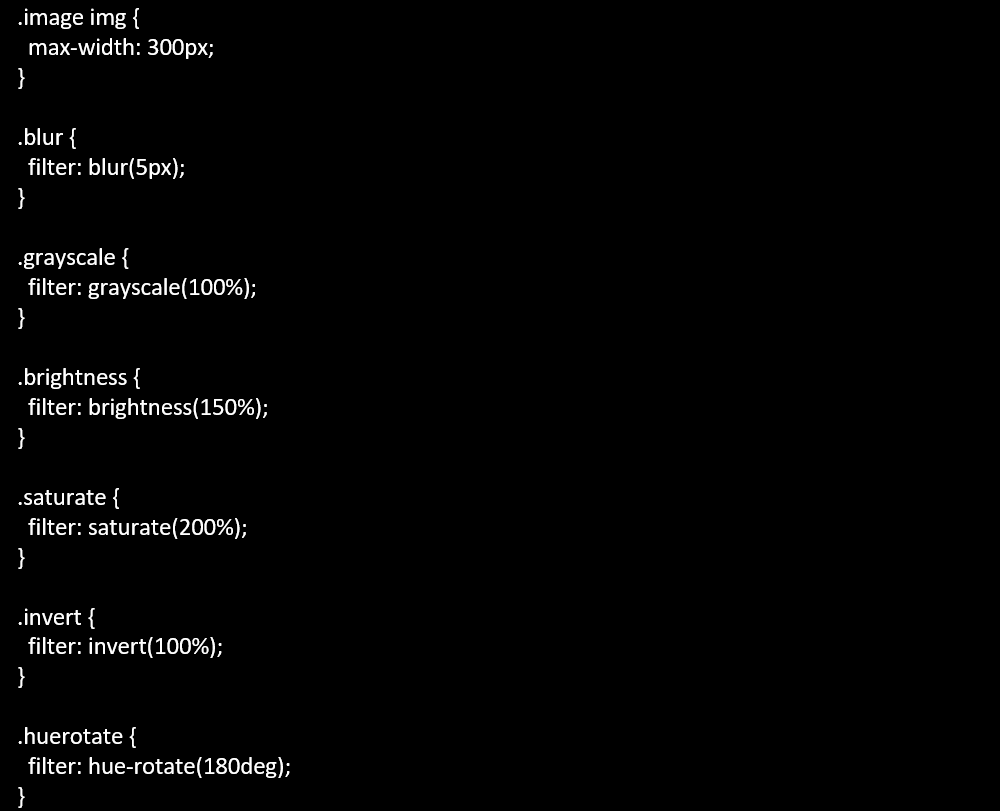
8. Apply Image Filters
Fortunately, you don’t have to keep on using Adobe Photoshop to apply filters to your images. A CSS trick like applying “filter”, “grayscale”, “brightness”, “saturate”, “invert”, and “hue-rotate”, can stylize your pictures.
Result: Faster, customizable image styling directly in your stylesheet.
Here are some sample codes to apply a filter to your images:
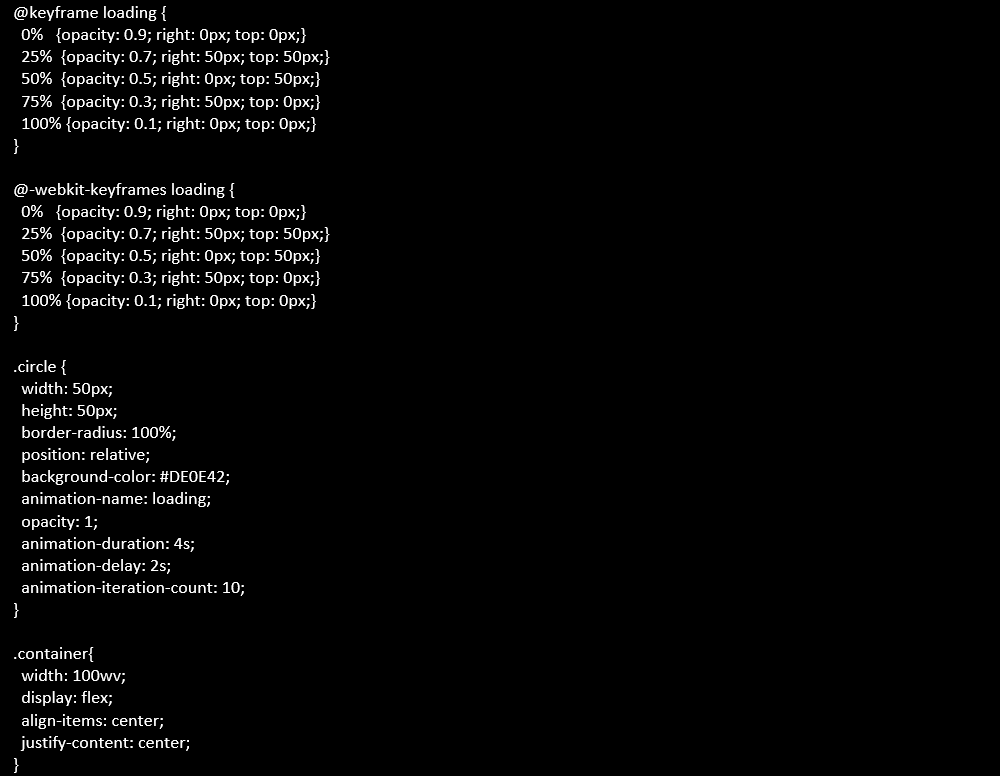
9. Experiment with CSS Animations
One of the best ways to attract your users to continue browsing your site is using animations. CSS animations let you animate properties such as position, opacity, and size. With keyframes, you can create smooth transitions and loops.
Check out how this sample code applies animations using CSS:
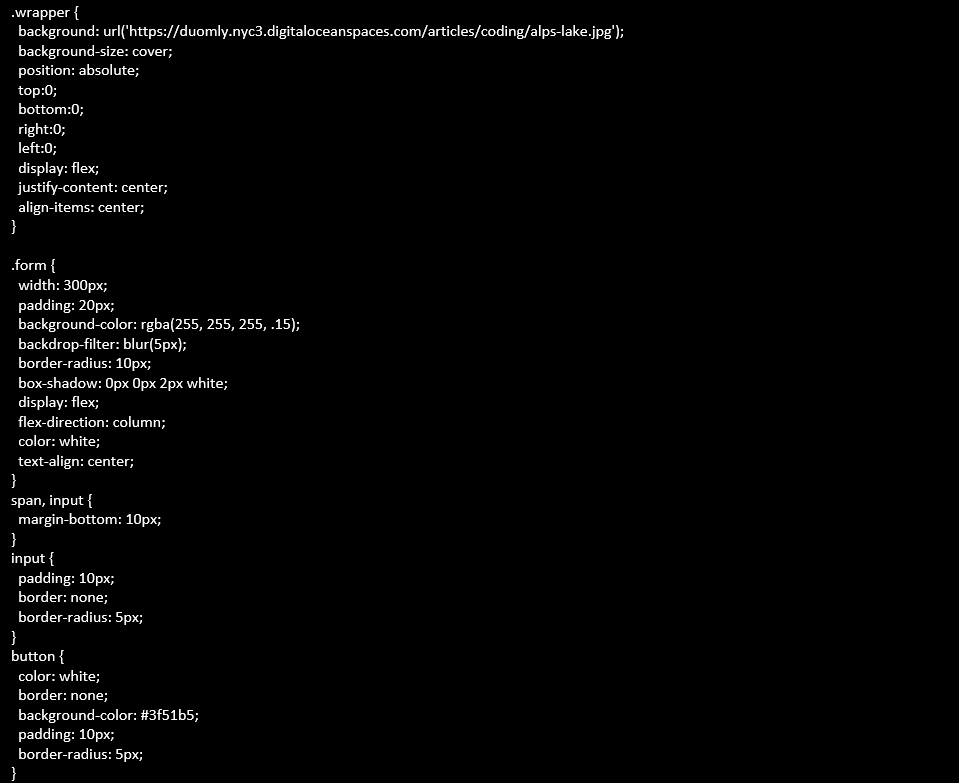
10. Use Frosted Glass Effect
The frosted glass effect, often achieved using “backdrop-filter: blur(),” adds a sleek, modern finish to your UI (User Interface) design.
Result: A sophisticated, layered appearance that mimics glass blur effects seen in modern operating systems.
Here’s a sample code showing how you can apply it in your design:
Implement these CSS Tricks and Stand Out Online
Don’t let your competitors get all the action. Utilize these techniques as your starting point to build a visually stunning, interactive website that sets your brand apart. As a trusted web development company from the Philippines, we’re here to help you bring these strategies to life with professional design and technical expertise.
Build a website that makes a lasting impression with our web experts today.
Get Design and Functionality
Specific to your Brand!
- Build a website that's mobile-friendly and responsive.
- Custom designs aligned with your brand.
- Optimized for SEO and user experience.
- Scalable and feature-rich solutions.

This blog was updated on May 29, 2025.
FAQs About CSS
What does CSS mean?
CSS is a style language that defines the visual appearance and layout of content structured with HTML. CSS is essential because it separates the design and layout from the content, allowing for consistent styling, better maintainability, and responsive layouts across different devices.
Can a website work without CSS?
Yes, a website can function using only HTML, but it will appear very plain and lack visual appeal. Without CSS, there would be no colors, fonts, spacing, or layout control, making the user experience dull and unengaging.
Does CSS affect SEO?
While search engines don’t index CSS itself, it plays an indirect role in SEO. Proper use of CSS improves page speed, mobile responsiveness, and accessibility—all factors that positively impact search engine rankings.



























Comment 0