
Mobile App UX Design Do’s & Don’ts For Every Designer
When making a mobile app’s user experience (UX) design, remember that it’s all about providing them with the client satisfaction. Providing them with a positive experience promotes a growth in the overall client satisfaction and encourages them to continue using it in the long run.
With this said, here are a few things you should and shouldn’t do when you create an effective mobile app user experience design:
Do Maximize The Screen Space Available
Professional web developers in the Philippines create websites that are responsive to browsers of varying sizes. Similarly, mobile apps require all the screen space they can get. Presenting your customers with the need to type significantly lowers the screen space. Provide users with menus and buttons to reduce the need for typing. However, some scenarios require the use of contact forms. In these cases, keep them short and only collect the data you need to save your users some time.
Don’t Forget To Cater To Accessibility Features
Some users with visual, physical, learning, auditory, language, neurological, speech, and cognitive disabilities may need assistance in order to use your app properly. In order to be fully useful, your mobile app’s UX design must follow the four principles of accessibility. This means that your mobile app’s UX design must be perceivable, operable, understandable, and robust. Your app’s information and elements can’t be invisible to all of the users’ senses. Its interface design shouldn’t require actions that users cannot perform. Furthermore, the information and interface design should be understandable and accessible by user agents like assistive technology.
Do Prioritize Functions
Oftentimes, when we create mobile apps’ UX designs, we think that presenting more features from the get-go will impress our users. In reality, presenting users with too many choices will only overwhelm and confuse them. Instead, declutter your screen. Learn how you can effectively use negative space to appeal to your users. To further improve their experience, identify a few features that are of top-priority and present them first. You can do this by focusing on your core objectives and setting aside features that are nice-to-have but aren’t necessary. This way, first-time users can easily learn how to efficiently use your application while having the option to perform more advanced actions later on.
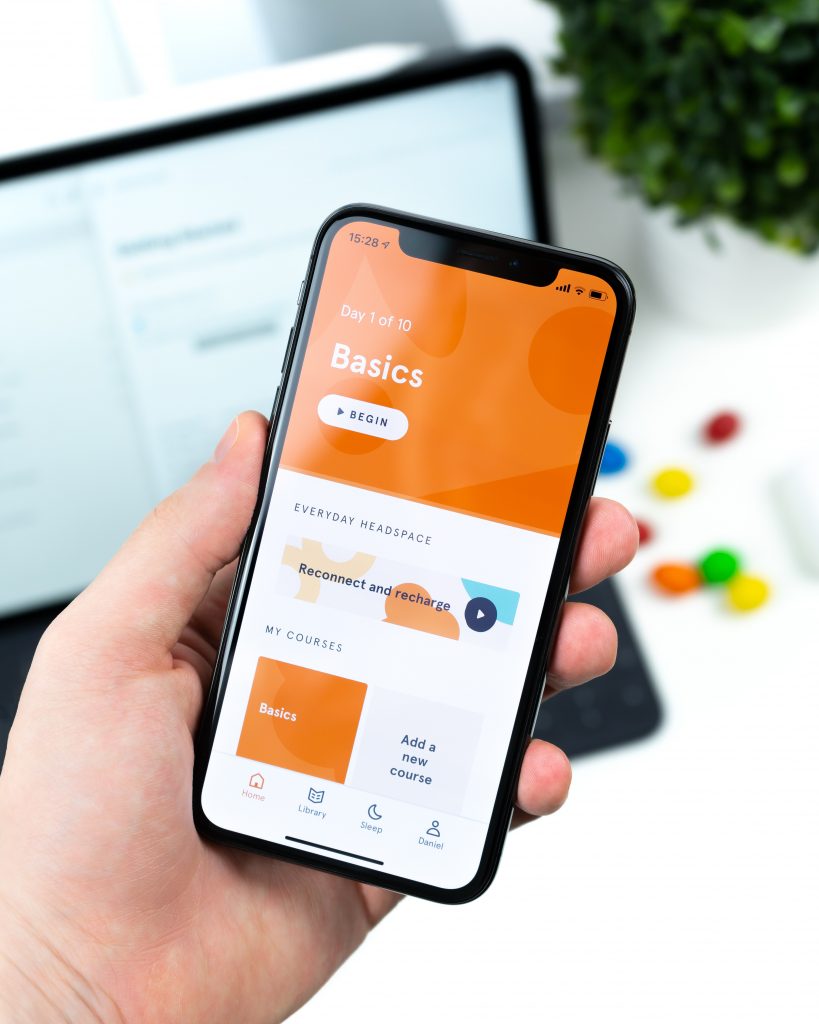
Source: unsplash.com
Don’t Overcomplicate It
Avoid setting custom gestures as the app’s default navigational controls. Replacing the standard gestures—that users have already grown used to—makes your app’s UX design more complicated. Furthermore, requiring users to learn how to perform basic actions only distracts them from accomplishing their initial objective. Alternatively, only opt to include them as additional features for some applications (like mobile games).
Do Test Your Mobile App UX Design
The apps you create on a computer screen may not be as functional on mobile devices. For this reason, it’s best to test them on devices of varying sizes, screen resolutions, and internet connections (if it’s web enabled). Ask yourself: does it execute the basic tasks it was made for? Furthermore, before launching your app, make sure that it’s gathered the approval of UX design testers from your target demographic. The longer UX designers work on an app, the more likely they are to develop a confirmation bias. Put simply, they may end up approving their work despite having little to no feedback from the end users. Having objective feedback can show designers the app’s real strengths and points for improvement without favoritism.
Don’t Keep Your Audience Waiting
Broken apps ruin the viewer’s user experience just like website’s with loading issues. Reassure your audience that the app is working and isn’t frozen by showing them the general structure of the loading page. Filling in the blank spaces with temporary containers can help create the impression of fast loading. Moreover, including creative animations can also keep them interested in your app while it loads.
Do Provide Feedback
In addition, provide users with feedback after every necessary tap to guarantee them that an action was performed. Feedback can be seen in all kinds of forms. A few popular ones include links or buttons that change colors, the appearance of sub-menus, and onboarding process—a way of providing a tutorial and a good first impression.
Source: pixabay.com
Don’t Stop At Dead Ends
Ideally, most users shouldn’t have to encounter any issues with your mobile app’s UX design. Nevertheless, when they do, it’s important to be prepared to help them with error states and empty states. Error states indicate the problems encountered. These can range from invalid data entries to internet connection errors. Similarly, empty states also provide them with suggestions to move forward—educating the user and injecting personality in the app.
Finally, Do Your Research
Before jumping straight into your next project, conduct a research on similar apps in your industry. Most UX designers fall victim to the false consensus effect wherein their app’s users will automatically use it for the features you provide. Keep in mind that you aren’t your app’s end user. As an alternative, learn about the kinds of features your users are looking for. Analyze similar mobile apps’ UX design to determine features that are in demand and those you can do without.















Comment 0