
Why Page Experience is Important for Google Search
Google announced that user experience would be one of the ranking factors for websites starting May 2021. The new ranking algorithm will evaluate web pages depending on how users perceive their experience on the page. As such, this article will discuss how businesses can ensure a great Google page experience for their website users.

Image Source: Freepik
What Does Page Experience Comprise?
The Google Page Experience update is a new algorithm measured by a set of metrics called the Google Core Web Vitals, which allows the search engine to understand how users will perceive their experience on a particular web page. Thus, the update will consider if the page loads quickly, if it is mobile-friendly, and if it runs on HTTPS. It will also check if the page allows the presence of intrusive ads, and if the web elements shift as it loads.
As such, you must optimize your website based on said metrics that ensure that you provide a great user experience to your site users across all web browsers and devices, especially mobile.
Correspondingly, page experience comprises existing Google search ranking factors. These include the page speed update, mobile-friendly update, intrusive interstitials penalty, safe browsing penalty, HTTPS ranking boost, and other metrics on speed and usability under the Core Web Vitals.

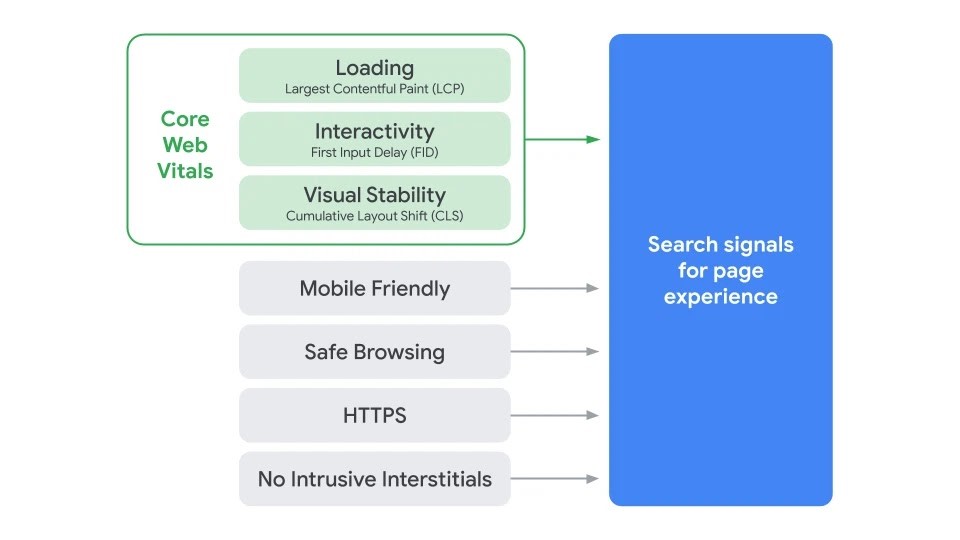
Image Source: Google Search Central
The Core Web Vitals include user-centered and real-world metrics that evaluate web pages and assign them respective scores on interactivity, load time, and content stability while loading. These page experience metrics include the following:
-
Largest Contentful Paint (LCP)
A metric that measures the loading performance of a page. It considers IMG elements, image elements inside an SVG element, and video elements. It also considers elements with a background image loaded through the url_() function, and block-level elements with text nodes and other inline-level text elements children. Ideally, LCP should happen within 2.5 seconds after the page starts to load.
-
First Input Delay (FID)
Another metric that measures the interactivity of a web page. It measures the time when a user first interacts with a page up to the time when the browser starts processing event handlers as a response to the user interaction. The ideal FID should be less than 100 milliseconds.
-
Cumulative Layout Shift (CLS)
A metric that measures the visual stability of a page. It measures the sum of all individual layout shift scores for all of the times that unexpected layout shifts happen during a page’s lifespan. These layout shifts happen because a visible element changes position from one rendered frame to another. With that, the ideal CLS should be below 0.1.
Check out these tools that will help you check and monitor the Core Web Vitals of your website and web pages. You can also use PageSpeed Insights and Lighthouse to check and fix page load concerns you encounter on your web pages.
According to Google, page experience is technically not a ranking score. Instead, it is an overall ranking algorithm that includes elements with their respective weights and rankings. Aside from the three Web Core Vitals mentioned above, page experience also considers the following metrics:
-
Mobile-Friendly
Determines the mobile-friendliness of a page or how easily a user can access the page on a mobile device. You can determine a page’s mobile-friendliness using the Mobile-Friendly Test by merely entering a page URL and checking how the page scores.
-
Safe Browsing
Checks if the web page does not have malicious or deceptive content such as malware. If pages or sites have security issues, Google may place a warning label for users to see on search results. Google may also display an interstitial warning page in the browser when they are trying to visit the site. Ensure website security and see if your site has safe browsing issues using the Security Issues Report.
-
Hypertext Transfer Protocol Secure (HTTPS)
Determines if the web page is served over HTTPS and ensures that the site connection is secure. The said protocol helps safeguard data and information between the user’s device and the website. Thus, it would be best if you secured your sites using HTTPS.
-
No Intrusive Interstitials
Checks for interstitials that may lower the accessibility of the web page content for site users. Interstitials include ads, popups that cover the main content – especially for above the fold websites – and other elements that block part of a landing page.
Page experience will become one of the signals that will let Google generate more optimized search results. Thus, it would be best to evaluate your websites and web pages following the metrics mentioned in this article.

Image Source: Freepik
Get Ready for the May 2021 Roll Out
The Google Page Experience Update is a reminder for business site owners always to consider their audience. Thus, emphasis should be placed on publishing effective web content and providing a great user experience.
Employ a web design and development company in the Philippines to help your business get geared up for the Google page experience update. Meet the standards by getting help from a company that offers landing page development services, and you can achieve an excellent landing page experience quality score!















Comment 0