
How to Add a Short Product Description in WooCommerce
A majority of online shoppers research products before making a purchase, highlighting the need for detailed product descriptions on eCommerce sites.
Source: WebFX.
Why Are Product Descriptions Essential for Your eCommerce Site?
Compelling product descriptions provide vital details that influence a customer’s buying decision, such as the following:
- Item size or dimensions;
- Available color(s);
- Product type(s) or variation(s);
- Material(s) used;
- Price;
- Shipping details;
- Related products, etc.
Source: TheB2BHouse.
Optimized product pages on eCommerce websites are rich with details, encouraging shoppers to check out the item’s benefits and image gallery. This results in improved User Experience (UX), higher engagement rates, and longer time spent within the site.
Step-by-step Guide to Adding Product Descriptions in WooCommerce:
Method 1: Using the Default WooCommerce Editor
Step 1: Go to the Products tab on the WordPress Dashboard.
Source: WPBeginner.
This section contains a list of product pages. WordPress users can either edit an existing page or create a new one.
Step 2: Click ‘Edit’ on the desired product page.
Users will be redirected to the WordPress editor.
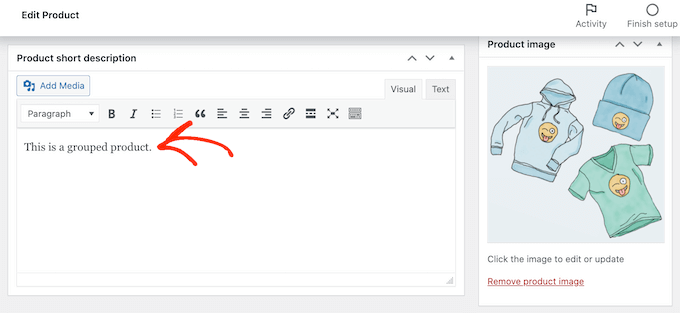
Step 3: Add the text to the ‘Product short description’ field.
Source: WPBeginner.
The editor allows WooCommerce users to modify the short description by formatting text or adding images or videos.
According to eCommerce SEO tips, it’s recommended to incorporate keywords to improve search rankings and help potential shoppers find the products easily.
Step 4: Update or publish the product page.
The updated short description will be visible on the live product page, typically near the top, depending on the theme used.
Using SeedProd As an Alternative Method:
1. Install and activate the SeedProd plugin.
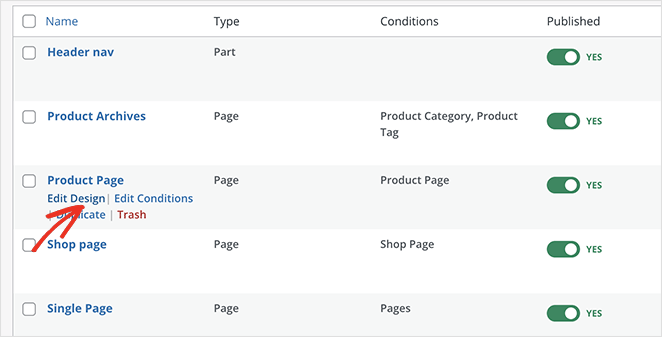
2. Click ‘Edit Design’ to customize the product page template.
Source: SeedProd.
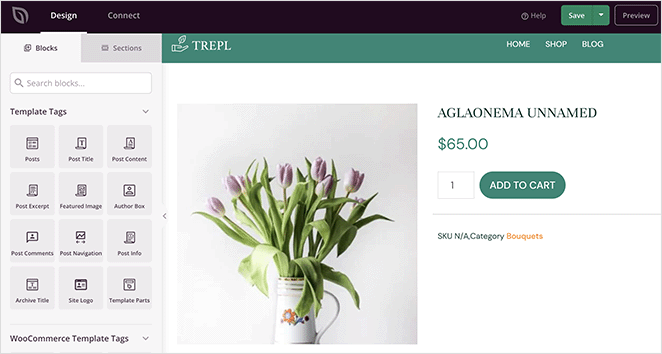
3. Use the drag-and-drop layout editor to modify the page.
Source: SeedProd.
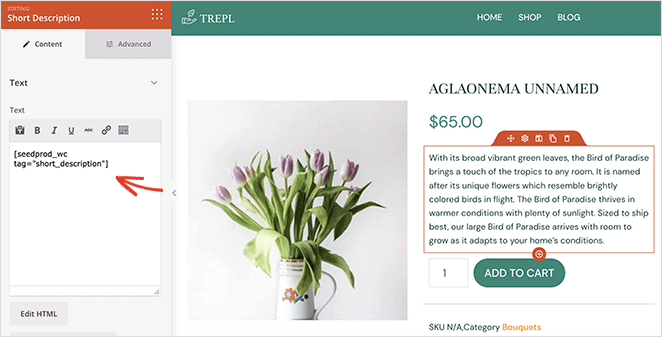
4. Drag the Short Description block onto the page template.
Source: SeedProd.
It’s typically meant for a short description, but users can edit the block to make it as long as they like.
5. Customize text alignment, font size, and design via the block settings.
6. Save changes and preview the product page.
How to Display Short Descriptions on WooCommerce Store Pages
By default, WooCommerce displays item details on individual product pages. However, some themes may not show descriptions on the main store page or dedicated category pages. Instead, they have brief excerpts that lead to the product page.
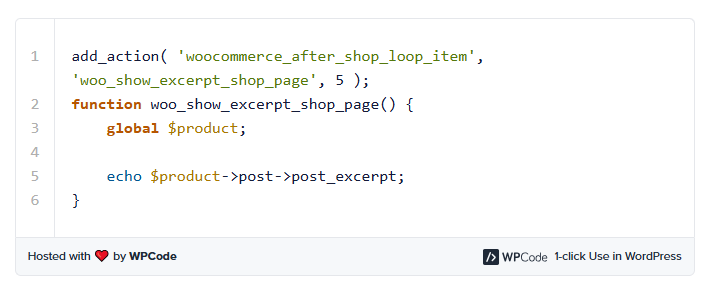
An eCommerce web design agency can add short item descriptions to main or product category pages by adding the following code into the site theme‘s functions.php file:

Source: WPBeginner.
An alternative to this method is adding the code to the WPCode Plugin, a popular plugin that enables the addition of custom CSS and PHP code. Once it’s been installed and activated, follow these steps:
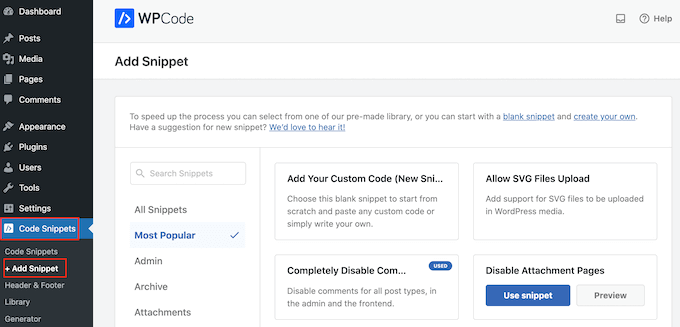
Step 1: Click on ‘Code Snippets,’ then ‘Add Snippet.’

Source: WPBeginner.
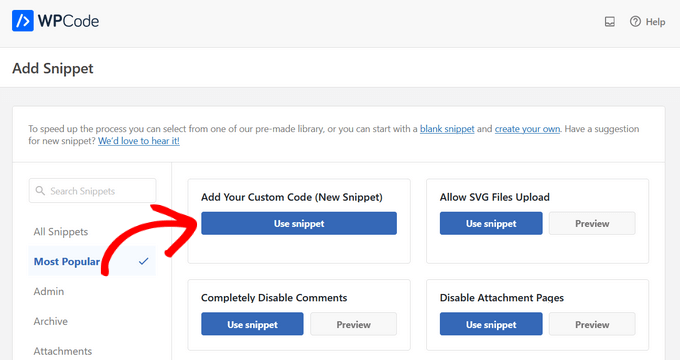
Step 2: Hover on ‘Add Your Custom Code (New Snippet)’ and click ‘Use Snippet.’

Source: WPBeginner.
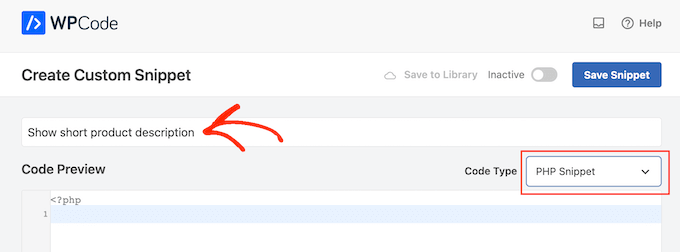
Users will add a title for the code.
Step 3: From the ‘Code Type’ dropdown, choose ‘PHP Snippet.’

Source: WPBeginner.
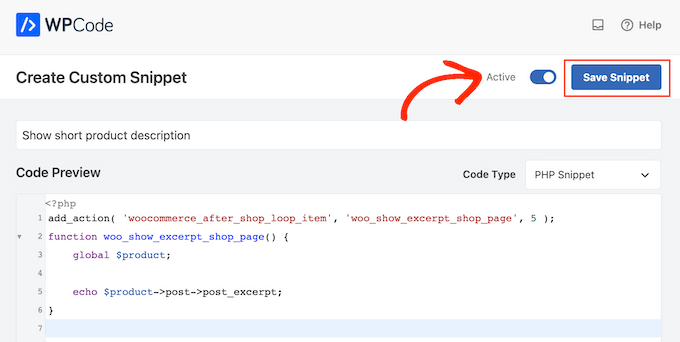
Step 4: Paste the provided code into the editor.
Step 5: Click on the slider to activate the code, then ‘Save Snippet.’

Source: WPBeginner.
This will make the snippet go live.
Both approaches will show short descriptions on the main and category pages of a WooCommerce site.
Once activated, short descriptions will appear below product prices but above the ‘Add to Cart’ button. Keeping descriptions concise ensures a clean and user-friendly layout.
Final Thoughts
Well-optimized product descriptions do more than provide information — they enhance the shopping experience and influence buying decisions. By incorporating short yet detailed descriptions, you can attract more customers, improve SEO rankings, and increase sales.
This blog was updated on February 12, 2025.
Frequently Asked Questions About WooCommerce
Does WooCommerce have a website builder?
WooCommerce doesn’t have a website builder. It’s a plugin that adds eCommerce functionality to WordPress sites. Users can utilize the drag-and-drop WooCommerce builder to customize their store without the need for coding knowledge.
Can I add WooCommerce to my existing website?
Yes, you can if the site is built on WordPress. By seamlessly integrating with WordPress websites, WooCommerce can provide eCommerce features such as item listings, shopping carts, payment gateway integration, etc.
What company is behind WooCommerce?
WooCommerce is developed and maintained by Automattic, the creators of WordPress.com.























Comment 0