
CSS Coding Standards for WordPress: A Guide
WordPress’ Coding Standards ensure that the open-source project and community have a standard for writing core stylesheets. In WordPress’s own words, the standards “create a baseline for collaboration and review.” There are Coding Standards for CSS, which we’ll cover in this article.
Coding Standards allow contributors to give their stylesheets a uniform look, even if different people wrote them. As a result, they prevent recurring coding errors and ensure that code is readable, making editing easier!
In addition to CSS, there are HTML, PHP, and Javascript standards for the WordPress community. But regardless of which language you’re using, they’re all critical for WordPress Core. Therefore, the WordPress Team encourages contributors to apply the standards.
WordPress Contributors Need Rules to Create Code
Coding Standards, in general, mean that there’s an established set of rules that keeps everything neat! Furthermore, codes following these rules are understood by a wide array of people, especially contributors. Thus, anyone can read and even modify the stylesheets.
Of course, stylesheets result in Lightweight WordPress Site Themes and plugins for every occasion. Therefore, following the standards listed for these three specific coding languages is a must. Currently, there are plenty of CSS Frameworks ready for use, but interested individuals can become Stylesheet contributors. So, let’s go through the WordPress Coding Standards and Best Practices for CSS.
Coding Standards for CSS: Best Practices
97% of all sites use CSS or Cascading Style Sheets, so it’s vital to learn to standardize your WordPress Stylesheets. So Cascading Style Sheets is the coding language best known for styling web pages. As a result, it’s critical to create attractive websites, particularly on WordPress.
After all, businesses from all over the Internet rely on the Content Management System for various reasons. However, one standout reason is its wide variety of theme layouts and plugins. As a result, there’s a theme and plugin that works for almost any industry. Of course, we have WordPress contributors and the Coding Standards to thank.
These Coding Standards dictate how code written in various languages should look to become accessible to the WordPress community. This means that people who write CSS can produce great things on the WordPress open-source project! Web Developers will be writing multiple lines of code to define style and design elements.
For instance, they can utilize inline styling, div classes, and ID Selectors. Plus, contributors can specify a website’s font size and font family or even if an element should float left. So, here are the standards a WordPress contributor has to look out for:
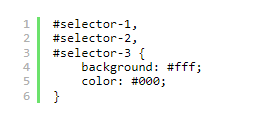
Structure
Source: WordPress.
You can achieve a balance of structure and readability in a stylesheet through a few methods. However, the code must remain legible throughout the document, and here are some recommended guidelines:
- Use tabs for indents rather than spaces.
- Insert one blank line between the blocks of a section, but two in between sections themselves.
- Selectors should have lines of their own, which end in either ‘,’ or ‘}.’
- Additionally, property value pairs should have their own lines too. So, you contributors need to add an indent and end with a ‘;.’ Also, the closing brace should be left-aligned and indented like the opening selector.
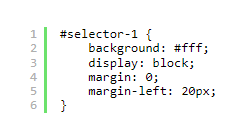
Selectors
Source: WordPress.
Though broad selectors can be helpful, they may cause problems if contributors don’t test them well enough. So, when creating selectors, it’s vital to ensure that they contribute to the Document Object Model’s layout. Thus, you must apply these additional recommendations for Selectors!
- Naming your selectors is similar to PHP Coding Standards, so use lowercase and hyphens to separate words.
- Apply selectors that are readable for humans to describe the element being styled.
- The values of attribute selectors should use ‘“”.’
- There’s no need to use overqualified or “overly complex” selectors.
Properties
Source: WordPress.
If too specific, as with overly complex selectors, the properties may cause problems to the document’s design. However, CSS Coding Standards Best Practices recommend keeping things simple. Also, avoid repeating styling or adding rigid or fixed solutions when you can apply a more fluid one.
- Properties should be followed by both a ‘:’ and a space.
- Every property and value should be in lowercase. The exceptions to this rule are font names and properties specific to vendors.
- For colors, contributors must apply hex code. Additionally, if you need opacity, use rgba().
- Ensure that you shorten values as much as possible.
- By extension, shorthand is crucial for properties unless you’re overriding styles.
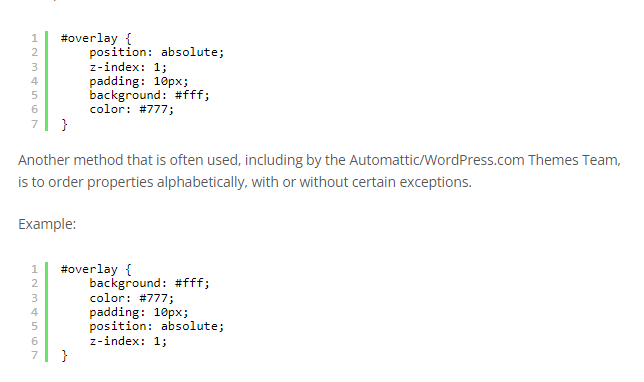
Property Ordering
Source: WordPress.
For this CSS Coding Standard, WordPress contributors must choose meaning over throwing things together because it requires logical groupings. Thus, group properties meaningfully and order them in a specific, strategic way. So, it creates transitions that lead from section to section in an organized manner.
Here’s an ordering baseline:
- Display
- Positioning
- Box model
- Colors and Typography
- Others
So, Property Ordering has some recommended practices :
- Things that aren’t used in WordPress Core don’t have a specified place in the ordering baseline. Still, they can logically fit into any of the categories.
- The recommended order for properties is Top > Right > Bottom > Left.
- If you’re working on corner specifiers, the order goes like this: Top left > Top right > Bottom right > Bottom left.
- You may also order the properties alphabetically but with concessions as needed.
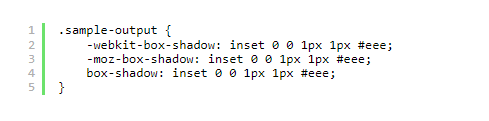
Vendor Prefixes
Source: WordPress.
For this particular Coding Standard, the WordPress team uses Autoprefixer. As its homepage says, Autoprefixer “parses […] CSS and adds vendor prefixes.” Also, it manages browser prefixes to help you achieve CSS Coding Standards.
Still, Vendor Prefixes should start from longest to shortest, or from ‘-webkit-’ to unprefixed. The rest of the best practices are the same as other CSS Coding Standards.
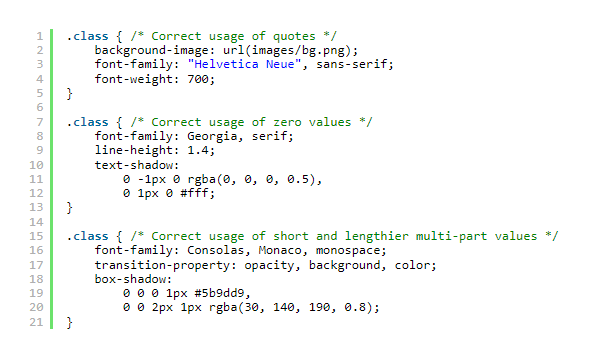
Values
Source: WordPress.
Here are a couple of ways to add values to ensure consistency across all documents:
- Add a space before the value but after the ‘;.’ Additionally, avoid padding ‘()’ with spaces, and end with ‘;.’
- Use ‘“”’ when a font name has a space or content property’s values, etc.
- Contributors can specify font weights. So, use numeric values to define font style (bold, italic, etc.)
- Unless otherwise necessary, 0 values shouldn’t have units.
- Line height is unitless unless it must be defined using a pixel value.
- Leading zero should be used for decimal values.
- If a property has multiple values separated by commas, it should also be separated by spaces or newlines. Newlines are perfect for readability if there are lengthier values. Additionally, the values should have a one-level indent from the original property.
- If a value has lists of values, contributors should separate them with spaces.
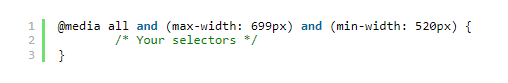
Media Queries
Source: WordPress.
Media Queries can help with Document Object Model (DOM) sizes, perfect for Responsive Design and getting ahead of search rankings. However, contributors must test Media Queries thoroughly. So here are the best practices for Media Queries:
- The queries have to be grouped according to media. You can find them at the bottom of the document. But the WordPress Core’s wp-admin.css file is exempt from this due to its large size.
- The document’s rule sets must be indented one level.
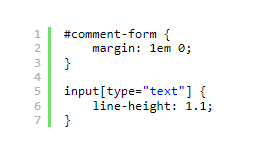
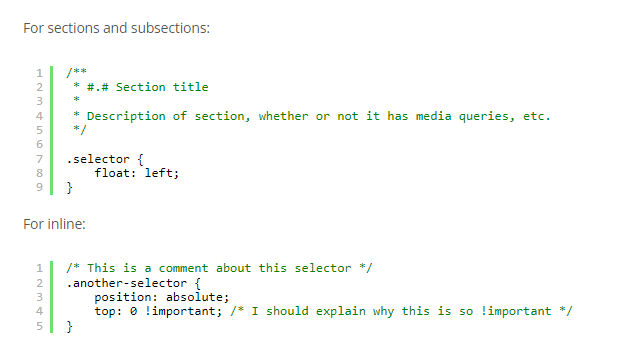
Commenting
Source: WordPress.
Specific sites need to allow their web pages to accept user comments. So if contributors want to ensure that site visitors can comment, here are the best practices:
- For any size concerns, use minified files and SCRIPT_DEBUG.
- Longer comments should break line length at 80 characters.
- Section Longer stylesheets into a table of contents. Also, you may add index numbers to help jump to a specific section.
- The comments must be as formatted as PHPDoc.
- There should be newlines for section and subsection headers above and below them.
- Lastly, no empty newlines should separate inline comments from related items.
More Best Practices
Stylesheet documents will get longer and more elaborate as a contributor creates a document. Thus, there are more chances for repetition. Here are extra practices to keep the CSS focused:
- If you’re fixing problems in the stylesheet, try removing code first before adding any more.
- It’s recommended to avoid Magic Numbers or the quick fix numbers.
- DOM changes with time, so target an element rather than searching through its parents.
- Height properties should be used when including external elements. An excellent alternative is line height.
- Avoid restating default property and value combinations.
Apply CSS Coding Standards to Your Stylesheets Today!
WordPress’ CSS Coding Standards can help contributors to the WordPress project, thus increasing the ease of collaboration. So code in the core, themes, and plugins can be consistent across the board. In addition, any contributor can follow along without difficulty.
WordPress contributors tend to follow CSS Coding Standards Best Practices. As a result, they can understand and modify stylesheets from fellow contributors.
Contributors should give these standards a look. But, a WordPress Developer from the Philippines is sure to be familiar with these standards.























Comment 0