
HTML Developer Qualities and its Coding Standards
A website is critical for displaying information, but its design is only as good as the developer who implements the code. So an HTML Developer or Programmer must embody several essential qualities. Additionally, we can get a glimpse into the best practices or HTML Coding Standards for WordPress Developers.
94.6% of all websites on the Internet use HTML or HyperText Markup Language. As a result, it’s a critical language for Front-end Developers to learn because it makes up the building blocks of a business website.
Of course, in addition to site layouts, HTML Developers or Programmers decide how much information website visitors can see on site pages. Also, they can determine how visitors can interact and get around the website.
WordPress is a Content Management software that requires a lot of source code. Multiple devs can add any code to the platform, including HTML. But, this comes with the disadvantage of having to read so many coding languages.
Using HTML to Create Attractive (and SEO-Optimized) Websites on WordPress
C# Corner found there were 26.2 million Web Developers in 2020. The number is expected to reach 27.7 million by 2023. But, the website count on the Internet is approaching 2 billion.
With HTML, a Dev can build the look and structure of a particular website. Of course, an HTML Programmer can create such looks by basing the layouts on prepared templates. But with the importance of SEO comes a need for Devs to develop a site optimized for search engines. Of course, they’ll need CSS files to help with that, but there are many things on a Web Developer’s SEO Checklist.
Still, WordPress can always help your Search Engine Optimization Efforts out using SEO Yoast. However, WordPress has Coding Standards, which can help its community understand coded files. As a result, these standards make code more uniform and readable.
Before we can learn more about HTML Best Practices and Coding Standards, you must first know what kind of developer you want on your team.
HTML Developer Qualities to Look Out For
Getting a Web Dev with excellent technical skills is great for your team. Likewise, a dev may bring a lot of expertise to the table. However, characteristics like creativity, flexibility, and proactiveness are advantageous for your business too. In addition, an HTML Developer must know how to apply their skills to WordPress websites.
So, of course, you must hire someone with knowledge and skill, but you must also look into their attitude. We previously discussed Great Web Developer Qualities, so now we’ll focus on HTML Developer Qualities.
Has Extensive Knowledge of HTML…
Of course, a Developer must understand and apply HyperText Markup Language if they want to create an attractive site layout. You must find an HTML Dev that can create top-notch HTML files or documents and files based on current standards to code your whole website.
Plus, if you add Structured Data to your site’s HTML, you can get Rich Results on Google’s search results pages. But, of course, a developer must also know CSS or Cascading Style Sheets.
… But Can Code Using More than Just HTML
In general, if you’re hiring an HTML Programmer, they should have knowledge and experience of other coding languages, not just HTML.
HTML Programmers will create responsive designs that fit the website’s needs, but simply knowing HTML isn’t enough. Knowledge of languages other than HTML is also vital for an HTML Dev.
Additionally, although it isn’t mandatory, devs should be familiar with varied web services. So here are a few of the critical things they should know:
- Front-end languages, including HTML, CSS, JavaScript, XML, etc.);
- Front-end technologies (ex. PHP, jQuery, Web APIs, etc.);
- CSS tools and frameworks;
- SQL and ASP;
- CSS and its CSS Preprocessors;
- HTML Attributes; and
- Validation Services like CSS and W3C Markup.
Is Familiar with Web Design and its Principles.
An HTML Dev should be well-versed in web design. They don’t need to create attractive designs or layouts, but they should at least know design principles. In addition, they should be familiar with Image Editing Software.
Although it’s great for them to know how to design a site, HTML Devs collaborate with designers who handle most of the design choices. Developers will write the code and then implement those choices on the website. After all, HTML Devs can create Responsive Designs for Mobile-Friendly Websites which follow Google’s Mobile-First Policies.
Once the code’s been finished, devs have to check that the code allows for cross-platform compatibility. They may also provide user support.
Is a Problem Solver.
As code gets longer and more complicated, the chances of getting more errors increases. Therefore, an HTML Dev should know how to troubleshoot any errors.
Also, a dev should be proactive with troubleshooting as well. A website’s functionality lies in how well the code works, so your HTML Programmer must be the kind of person who ensures that the code is as smooth as possible.
Of course, HTML WordPress Developers must ensure website performance and usability for site visitors’ use.
Has an Eye for Detail.
This particular Developer Quality doesn’t just mean that a dev must know about design principles. For example, a successful HTML Programmer should be able to scrutinize code for errors, which is why an eye for detail is so critical. So, it’s perfect when used with extensive knowledge of other programming languages and front-end technologies.
A Team Player.
Creating a custom website requires various elements, which come under the hands of multiple individuals or teams. Of course, collaboration is essential, especially with Web Designers who are primarily responsible for deciding the site layout. Meeting with and collaborating on Web Development projects is the key to fantastic website designs!
Time Management Skills.
Time Management Skills are paramount for anyone who must provide deliverable outputs. After all, HTML Devs are only one part of the Web Development process. So a dev must strive to deliver their codes on time, or at least before publication deadlines, regardless of how strict they are.
Communication Skills.
An HTML WordPress Developer must be able to express themselves through several means of communication. Not only that, but they must also have a healthy level of interpersonal skills. Of course, one must know how to communicate well with team members and clients.
However, it doesn’t end with typing out responses to client concerns. Communication also extends to speaking to your team and clients. It’s not directly helpful to building a website’s look and feel, but it does make it easier to work with your team and clients.
Has Experience with the WordPress Platform.
W3Techs states that 43.2% of all Internet sites use WordPress. Thus, HTML Devs must work with it, considering they may deal with WordPress now and again. So a great HTML Programmer should have some experience with WordPress. However, a dev must know programming languages besides HTML code.
And that’s all for crucial HTML Dev Qualities, so let’s check out the WordPress (short) list of HTML Coding Standards:
Coding Standards for HTML: Best Practices
Now that you know the kind of HTML Developer you need onboard, you must understand what needs to go into WordPress source code. Coding Standards help developers and contributors create code that anyone can understand, even if two particular developers never directly interact.
WordPress relies on its community to add to the source code. Of course, the more uniform the code, the easier it is for devs to implement.
Since extensive codes have more chances of errors, WordPress needs Coding Standards to ensure that the code is reader-friendly to the community. HTML’s list of standards is much shorter than its fellow languages, but they’re still critical to coding.
Validation
HTML web page codes need to be validated by the W3C validator. With this method, HTML Developers can ensure that the markup is up to code.
It doesn’t mean the code is perfect, but it sheds some light on any issues within the document. However, this method only works with automation, and contributors still need to review the code manually.
Self-closing Elements
Source: WordPress.
HTML WordPress Developers must close tags properly, and self-closing tags should have a space before the ‘/.’ That space is vital for WordPress and W3C.
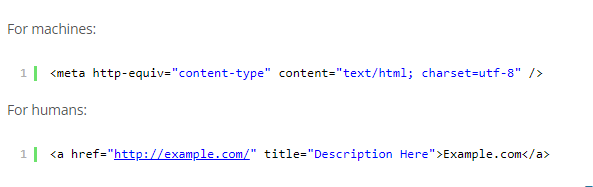
Attributes and Tags
Source: WordPress.
Part of HTML Coding Standards is the practice of keeping all tags and attributes lowercase, especially if the text is only for machine interpretation. But, of course, if HTML Programmers want certain pieces of data to be readable to humans, proper capitalization is required.
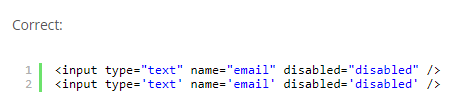
Quotes
Source: WordPress.
An HTML Developer for WordPress should remember that all attributes should have corresponding values. Additionally, they must use either ‘“”’ or ‘‘’’ rather than ‘< and >,’ for instance.
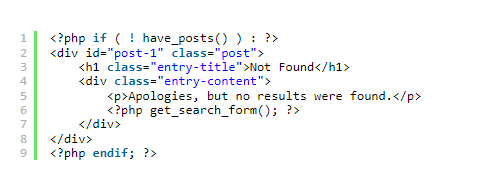
Indentation
Source: WordPress.
Like with PHP Coding Standards, codes in HTML documents should be indented logically. So HTML Developers must use tabs rather than spaces. Also, the PHP blocks should match the HTML codes when mixing the two languages. Finally, when closing PHP blocks, they must be indented the same as the opening block.
Find the right HTML Developer Who Can Apply these Standards to WordPress
HTML Programmers are responsible for the look and feel of a website. Of course, usability and responsiveness can boost your site’s SEO rankings. So, hiring the right HTML Dev for the job is critical to your website’s performance.
So, developers must be knowledgeable not just with HTML but also various front-end coding languages and technologies. Developers should also know design principles and look out for the little details.
Of course, the primary objective of the HTML Coding Standards and Best Practices is consistency. So, keep your codes as close to these standards as possible. But, you can rely on a WordPress Developer from the Philippines to keep them in mind!























Comment 0