
Quality Assurance Specialists for Cross-Browser Testing
In web development, Quality Assurance or QA specialists serve as intermediaries and handle testing and support tasks. Of course, professional QA web testing services include cross-browser tests.
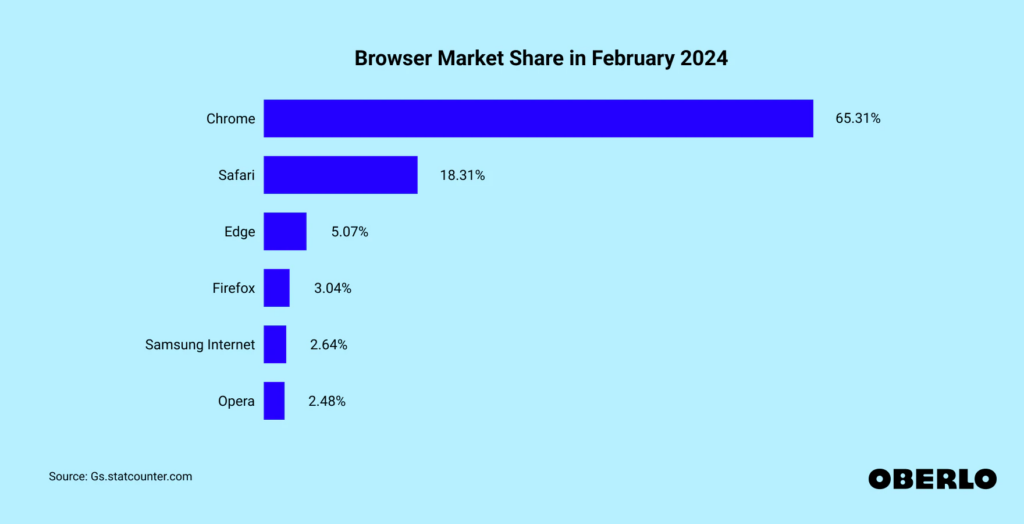
According to Digital Around the World, 5.35 billion people globally are using the Internet — that’s 66.2% of the total population. Each Internet user connects to the greater online population with their preferred browsers.

Source: Oberlo.
However, not all websites are optimized equally across browsers. Potential users may experience frustrating load times, errors, or inconsistencies while accessing your site on their chosen browsers. That’s where Quality Assurance comes in.
Web QA specialists meticulously examine every aspect of your site or application to iron out compatibility issues. Expert QA testing services can ensure your online presence enhances user satisfaction and brand reputation!
As a business owner, effective communication with your web development team is essential. You can cooperate with experienced and creative teams to create a site or app that meets your requirements.
Explore Trusted Web Design and Development
Services from the Philippines Here!
A web QA tester is key to helping you achieve this, whether you’re launching a new site or revitalizing an existing one.
What is a Quality Assurance or QA Specialist?
Quality Assurance is key to web development success, and QA specialists are responsible for project audits. They ensure the integrity of your product and that it follows accepted standards. Professional QA testing services troubleshoot systems to ensure reliability, usability, and performance.
Website QA specialists are functional testers who ensure a project meets business requirements during web development. They utilize a range of skills and techniques to identify and resolve issues, including:
- Test automation;
- Regression testing;
- Exploratory testing, and
- Cross-browser testing.
They support the development team in generating a high-quality web product that offers an engaging user experience (UX). After all, according to 25+ Useful User Experience Statistics, 38% of people stop interacting with a poorly designed website or mobile application.
Thus, web QA specialists contribute to a shared understanding between the development and product teams. They foster collaboration and ultimately deliver web solutions that exceed stakeholder expectations.
What Do Quality Assurance Specialists Do?
Web QA specialists employ various testing techniques to identify and address any concerns or bugs. These include:
- Regression testing;
- Exploratory testing, and
- Cross-browser testing.
In addition, web QA specialists can help web development teams with the following:
- Analyzing initial goals and needs;
- Evaluating product requirements;
- Supporting the web design process;
- Facilitating communication between all stakeholders, and
- Eventually, testing the implemented features.
Overall, web QA testers are indispensable for web development. They safeguard product quality, enhance user satisfaction, and ultimately contribute to business success.
As a result, they ensure that the final product meets both functional requirements and user expectations!
What to Look for in Your Quality Assurance Specialists
If you’re looking to create a brand-new web solution or enhance an already existing one, you need a creative QA specialist who loves solving problems.
QA testing services are equipped with the necessary techniques for building a project that delivers an engaging and seamless web experience.
Here are more of the critical characteristics that experienced Quality Assurance specialists should possess:
Organized
Before the Quality Assurance process begins, there should be a shared understanding of all parties’ requirements. The conditions should be clear, precise, feasible, consistent, and current.
The web QA specialist should be able to accomplish the following:
- Handle user story mapping;
- Formulate well-described acceptance criteria, and
- Ensure that other necessary elements like designs and flows are easily accessible.
As experts, web QA testers can quickly answer developers’ questions on the expected behavior of features or end-user activities. They can also facilitate discussions on product concerns.
Evaluative
Firstly, previously established requirements should be testable. Competent Quality Assurance specialists ask questions to spot gaps and avoid risks during early development stages.
They know the consequences and impacts on the product. They can also encourage the web developers and Quality Assurance team to focus on creative solutions.
Thus, the team can anticipate edge cases throughout the development process. By paying attention to critical aspects early, web QA specialists can avoid high-risk severity bugs.
Collaborative
With expert QA testing services on your side, web developers won’t have to spend time browsing through pages and pages of requirement specifications. They won’t need to evaluate every minor detail and communicate and document all of the changes made.
Programmers love to solve problems and create amazing products. However, with web QA testers’ help, they can focus on evaluating a feature’s goals and fixing user problems.
This means developers will have more time to provide thorough analysis during refinement and actual product development. As a team, web developers write the code, and QA specialists look for errors and submit them for corrections.
The collaborative action between website developers and QA specialists continues until the project is ready for delivery.
Conversational
Transparent communication is the key to cultivating mutual trust and success for any business or organization. A Quality Assurance specialist supports conversations between the product and development teams.
Web QA specialists should always discuss the company’s objectives or goals and decisions.
Moreover, QA professionals can also encourage web developers to do the same to ensure that requirements are organized, communicated, and tested correctly.
Objective
Quality Assurance experts think beyond the technical aspects of developing web products. They elicit and maintain business requirements. Additionally, they can secure the proper flow of knowledge and expectations during the development and testing stages.
Furthermore, QA specialists can also broaden a team’s perspective. That way, everyone gets to see the many aspects of the project and possible challenges that may pop up.
The out-of-the-box thinking introduces a non-technical perspective that helps facilitate and cultivate more professional internal and external communication.
With that, the ideas put forward by a non-technical team member could inspire others to figure out practical technical solutions.
Overall, top-notch QA testing services can support and ensure that a team understands the business objectives.
What do QA Specialists have to do with Cross-Browser Testing?
Web QA testers play a crucial role in cross-browser testing as part of ensuring the overall quality and functionality of websites or apps. First off, let’s answer the question, “What is cross-browser testing?”
What is Cross-Browser Testing, and How Does It Work?
QA specialists generally perform cross-browser tests to identify browser-specific compatibility errors for the web development team to debug.
Cross-browser tests allow QA experts to check how the website works on different devices and orientations. They’re vital for checking whether the web project performs as intended when accessed through various browser-OS combinations.
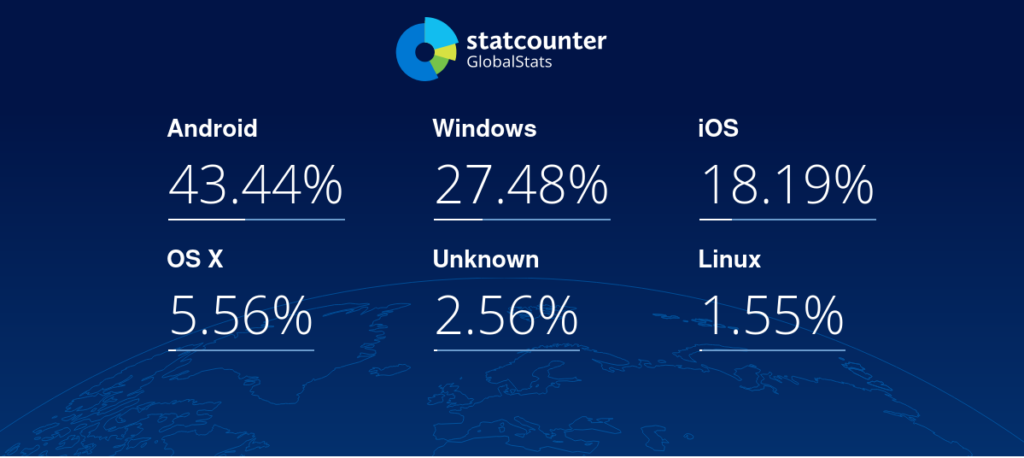
Of course, popular browsers include Google Chrome, Microsoft Edge, Firefox, and Safari. Meanwhile, Windows, Android, iOS, and OS X are among the most popular Operating Systems.

Source: StatCounter.
Quality Assurance testers also check compatibility with different devices and with other assistive tools such as screen readers.
Web QA testing services execute testing scenarios using cross-browser testing tools on multiple browsers. These tools can examine whether the build meets browser compatibility benchmarks.
How Do QA Specialists Do Cross-Browser Testing?
Depending on the workflow, the QA team can perform website tests during the development or pre-release stages. However, the earlier testing occurs, the faster the QA team can detect bugs.
The web team tests new features during development to ensure they’re compatible with multiple browsers. In addition, website QA testers follow various cross-browser compatibility testing tips.
In the pre-release phase, QA experts perform more tests to guarantee that no browser compatibility issues will surface in the latest version of the product.
You can categorize the features that will usually undergo website testing according to the following:
Base Functionality
QA testers will check if the essential functions are working properly. For example, they examine:
- Whether dialog boxes or menus are working as intended;
- If form fields are validating inputs correctly;
- Whether first-party cookies are handled appropriately, or
- If the seamless touch input is functioning for mobile phones or tablets.
Design
For this, Quality Assurance testers check the website’s appearance. They evaluate fonts, images, and layouts to see if they match the specifications given by the specialist.
Accessibility
Cross-browser testing helps identify if a site or app complies with the Web Content Accessibility Guidelines (WCAG).
Responsiveness
QA testing services ensure that the website or app functions fluidly and fits properly on varying device screen sizes and orientations.
In today’s tech-driven era, a business needs to keep up with the latest trends and standards to achieve success. Companies can hire a dedicated team that has the expertise to promote product development through research and testing.
Check Out Our Dedicated Team Members
from the Philippines Here!
Start Working with Quality Assurance Specialists Today!
Having Quality Assurance or QA specialists on your side can significantly benefit you throughout the demanding stages of product development.
A competent web QA tester who values quality saves time and boosts creativity, improving the product team’s overall performance!





















Comment 0