
The Hidden Secret to Web Development Success
When creating a business website, it’s essential to have a presentable and functional website as it serves as your digital storefront. But while creating a dedicated site, you may end up overlooking certain elements. Web Quality Assurance testing helps you find and correct issues that may prevent your site from offering a seamless experience.
Website Quality Assurance Testing
Web QA testing involves examining your website for bugs, ensuring that your site functions smoothly and checks if it meets quality standards.
According to Wonderful Website Design Statistics, 88% of users won’t go back to a website after a poor User Experience (UX). Thus, you could lose potential customers if your site doesn’t run smoothly.
To prevent this, make Quality Assurance testing a part of your web development process. Web development QA testers use current standards and tools to ensure no bugs or issues are missed.
The Consequences of Oversight
A web QA specialist who is part of the development process is indispensable. They have complete knowledge of your site’s regression history, so they know your site’s concerns. In short, they help ensure that requirements are met and the site is developed according to accepted standards.
QA testing is an essential asset in building your website. Mistakes in developing a website can be costly to one’s business, leading for the following to happen:
- Loss of credibility;
- Decreased conversion rates;
- Increased maintenance costs, and
- Exposure to legal and compliance risks.
Enhancing User Experience (UX)
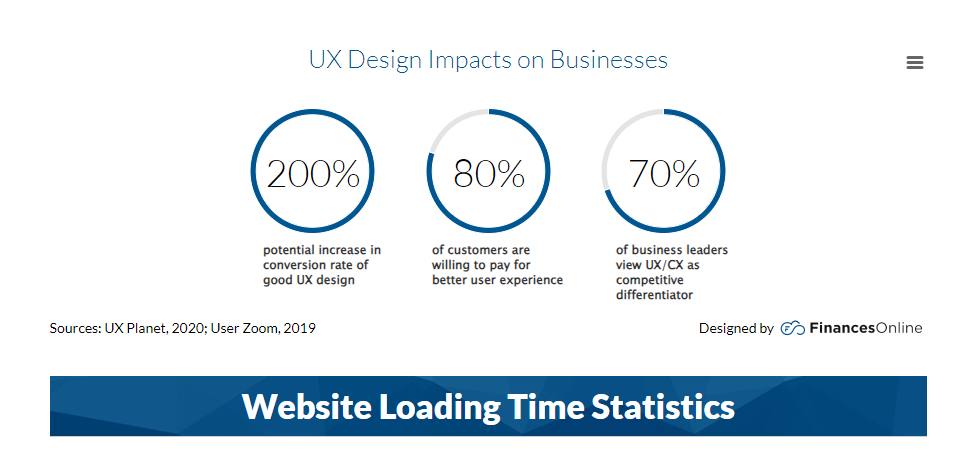
According to UX Statistics You Need to Know, for every dollar you spend on enhancing your site’s UX, it will “return $10 to $100”. Think about it: if customers like using your site, they’ll want to keep coming back. If they find your products or services valuable, they can turn into repeat and loyal customers.
As a common practice, the QA testing process focuses on these three areas to ensure a positive UX:
- Requirements compliance;
- Design, and
- Functionality.

Source: FinancesOnline.
Quality Assurance testing services look into every detail of your site’s elements, including web content, images, and links. That’s why the process can be lengthy. However, it’s all worth it since QA web testing can provide the following benefits:
- Consistent performance;
- Improved usability;
- Faster load times, and
- Enhanced security.
Guarding Against Common Pitfalls
The primary goal of web QA testing is identifying defects to ensure your site functions as intended. However, if you decide to forgo the testing process, it increases the risk of exposing your site to the following issues:
- Functionality bugs;
- Performance issues;
- Design inconsistencies, and
- Security breaches.

Source: Exploding Topics.
For instance, if your website has weak security, it increases the risk of exposing your customer’s data to threats. Thus, you may lose customer trust and damage your business’ reputation. QA testing can help prevent your business from experiencing disastrous consequences like this.
The Business Impact
QA web testing services smooth out the kinks in your site so your customers can browse it smoothly.
Let’s say you’re about to launch your website with updated features. However, before the launch, your web QA specialist conducts thorough testing and finds broken links and payment processing errors. Then, they report it to your developers to fix the issues in time for launch day. As a result, customers can view your products and checkout with no hassle!
Keeping your website in top condition allows your business to experience the following benefits in the long run:
- Increased revenue;
- Protected brand reputation;
- Increased competitive advantage, and
- Improved Search Engine Optimization (SEO) ranking.
Integrating QA into the Web Development Process
One downside to frequent Quality Assurance testing is that it’s time-consuming and leaves room for human error. If your QA tester and developers don’t create an organized development process, your site might end up with more errors.
To streamline your project, here are steps to ensuring an efficient quality assurance process:
- Assign a QA lead to manage the team.
- Learn the scope and limitations of the project timeline.
- Ask the client for clarifications.
- Organize the tasks and deadlines.
- Keep communication between the client and team open.
- Use automation tools and software for efficiency.
- Review tasks before submitting.
- Spot possible regressions and conduct regression testing.
- Implement QA and software operations framework.
- Ask the client for feedback.
Overcoming Misconceptions
Although catching inconsistencies is an important aspect of QA web testing services, it’s not the sole purpose. The process also ensures your website’s usability and validates security. To help you understand what QA testing comprises, here are other common misconceptions and explanations to debunk them:
- QA testing is only necessary at the end of the development process. Testing should be an ongoing process during web development. Early testing can help detect issues sooner, reducing the time and cost required to fix them.
- Quality Assurance testing is solely the responsibility of the QA team. Although web QA specialists are responsible for testing, the whole development team must ensure they’re building a quality website.
- QA testing guarantees a bug-free website. While QA testing can mitigate risks, it can’t eliminate all potential issues. There will always be some level of uncertainty and possibility of bugs in your site.
- Automated testing can completely replace manual testing. Automated testing can be handy for repetitive tasks and regression testing, but it’s not a solution for every issue. QA testers will still need to perform manual tests, like usability or exploratory testing.
Future-proofing with Continuous QA
Your website showcases your products or services, so ensuring that it functions properly can help you secure more customers in the long run. Continuous testing can contribute to your site’s functionality. It allows developers to address any major bugs before they reach production.
In addition, continuous testing also allows your site to keep up with constant web development trends and updates. Lastly, having a web QA specialist integrate continuous testing on your website will result in the following perks:
- Early issue detection;
- Improved quality, and
- Reduced website rework cost.
Conclusion
When creating a website, it’s essential to balance an attractive design and functionality for a positive UX. But if you want your site to meet industry standards, remember to prioritize Quality Assurance web testing. Frequent testing allows QA specialists to catch potential bugs before they can negatively impact your business reputation.
To enhance your website’s UX and boost conversions, consider teaming up with a web QA tester.
Frequently Asked Questions About Web Quality Assurance
What is the role of QA testing?
QA testing ensures website or software quality by identifying defects or bugs to address prior to release. It involves validating a system’s functionality, performance, and security to enhance user satisfaction. It also reduces costs associated with issues found post-release.
What is a QA testing tool?
A QA testing tool is designed to assist in the testing process by automating tasks, managing test cases, and tracking defects. Tools such as Selenium (for automated testing) and JIRA (for issue tracking) enhance efficiency and accuracy in ensuring project quality.
What is spot testing in QA?
In Quality Assurance, spot testing is a selective examination of a web or software system’s specific areas or features. Spot tests allow QA specialists to quickly identify defects without the need to conduct a comprehensive examination, as it focuses on recent changes or high-risk components.

















Comment 0