
What Tools Do Web Designers Use?
A harmonious site design is essential to get ahead in the digital landscape. Thus, web design and development teams need tools for designing websites. But that begs the question, what tools do Web Designers use? Here are the top Web Design Tools dedicated designers use.
Web design is critical to success because it shapes online interactions, first impressions, branding, and more. “94% of first impressions” are design-related. Also, responsive website design is critical to SEO.
Dedicated Website Designers should have the right asset libraries and software to create compelling websites.
Let’s explore the essential tools for Dedicated Web Designers.
What Tools Do Web Designers Use?
Asset Libraries for Color, Typography, and Graphics
Color and typography are crucial design elements for your websites or mobile applications. Dedicated designers also need asset libraries for specific aspects of professional web design — dynamic web elements and graphics.
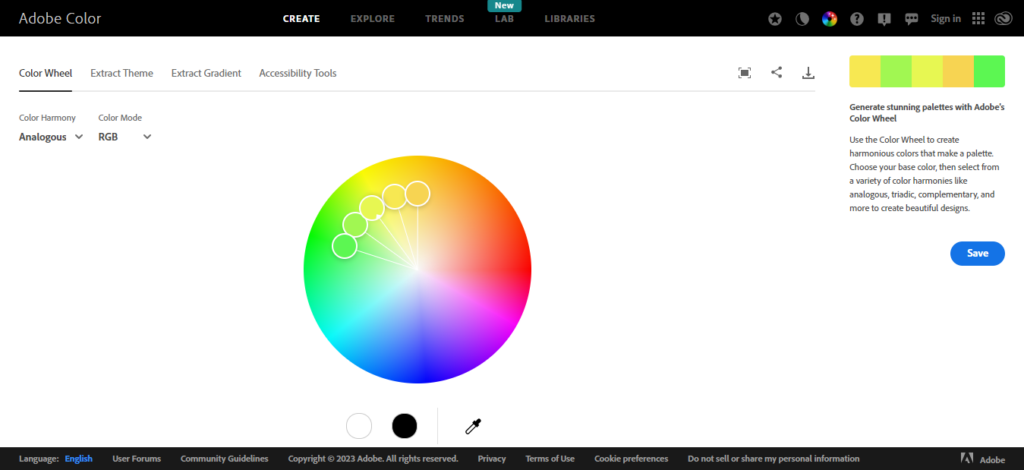
Adobe Color Wheel

The Adobe Color Wheel is an online Web Design Tool that generates color palettes for designers. Also known as Adobe Color CC, it uses various color rules and harmonies to create the palettes.
The Color Wheel is a versatile tool for both beginners and experienced designers. Also, it allows them flexibility in formulating color palettes for their web or app projects.
Adobe Color Wheel offers the following features:
- Color wheel exploration
- Color themes extraction from images
- Manual color rule adjustment
- Seamless integration with other Adobe Creative Cloud applications
Hire Experts in Adobe Software
to Create the Ideal Graphics Today!
In addition to choosing colors with the Adobe Color Wheel, web design teams must consider their font choices. That’s why we suggest Google Fonts and Font Awesome! Typography asset libraries are essential for designers to add to visually appealing and readable web designs.
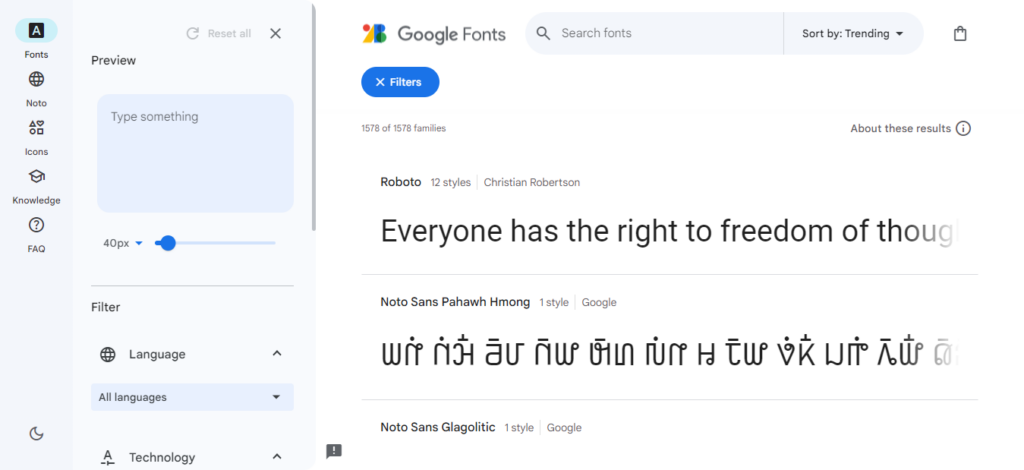
Google Fonts (for Fonts)

Google Fonts is a free web fonts library perfect for dedicated designers. It allows them to integrate diverse, attractive fonts efficiently into web projects via HTML and CSS or the Google Fonts API. You can find the following font styles within its extensive font collection:
- Serif
- Sans-serif
- Display
- Handwriting, etc.
In addition to access to its many fonts, this Google library even offers font pairing suggestions for better harmonious typography combinations! Lastly, it simplifies incorporating web-friendly fonts into projects for Dedicated Web Designers. Use Google Fonts to enhance the visual appeal of your projects’ text content!
Font Awesome (for Icon Fonts)

Font Awesome is a versatile, easy-to-use font repository, especially for icons. This library has scalable vector icons; you can customize their size, color, and style.
In addition, you can easily integrate these icons in website projects with CSS for easier implementation. They have a variety of applications for web design since Font Awesome simplifies the inclusion of scalable icons in your projects. Thus, it reduces the need for multiple image files.
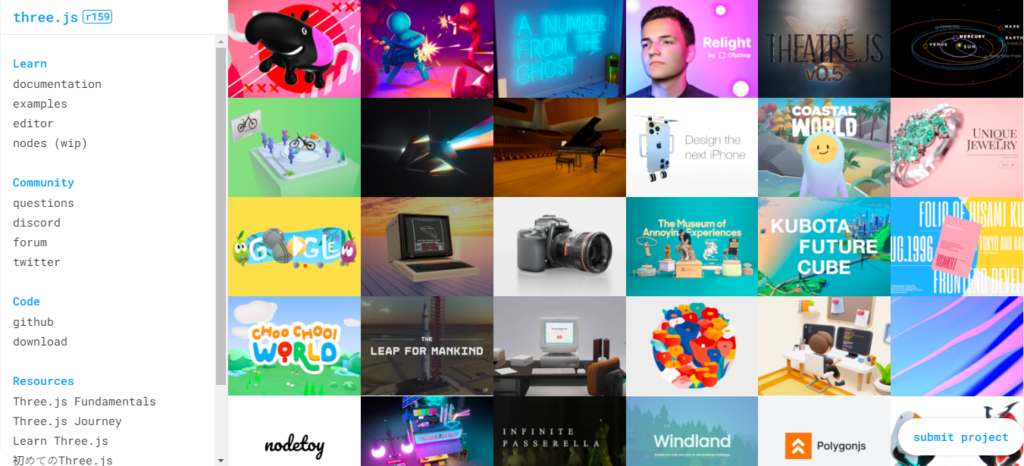
Three.js (for 3D Web Graphics)

Three.js is a JavaScript library that simplifies 3D graphics creation for web projects and has tools for 3D scene creation and custom shading. Additionally, it offers WebGL integration, resulting in a high-level abstraction for building 3D scenes or animations.
Three.js also offers Cross-Browser Compatibility, resulting in consistent 3D experiences for users. It also has thorough documentation and a large community of Three.js users for resources and developer support.
Dedicated Web Designers use Three.js to create immersive and interactive 3D experiences for the following:
- Virtual and Augmented Reality
- Product visualization, especially for eCommerce sites
- Educational content
- Web-based games
- Interactive storytelling experiences, etc.
Need eCommerce Web Design and Development
Services? Click Here!
GreenSock Animation Platform (for Animations)

GreenSock Animation Platform (GSAP) is a JavaScript library well-known for high-performance motion effects. Dedicated designers use GSAP to create fluid, engaging animations for website projects across browsers. For example, you can create the following:
- Engaging web page transitions;
- Scroll-triggered animations;
- Interactive sliders, carousels, and infographics, and
- Animations for web-based games.
In addition, the GreenSock Animation Platform simplifies complex web animations. It provides Dedicated Web Designers with a straightforward syntax, rich animation capabilities, and optimized performance. The platform is compatible with all major browsers and platforms. Much like Three.js, it’s a popular Web Design Tool with a vibrant community and extensive documentation in case dedicated developers need resources or support.
Animation and Interaction Design Tools
Adobe Animate

Adobe Animate, formerly Adobe Flash Professional, is a multimedia authoring and animation tool. It’s a versatile, easy-to-use tool that allows Web Designers to create animations, content, and multimedia apps for websites. Additionally, it creates cross-platform compatible animations.
Adobe Animate offers the following features:
- Vector animation support
- Timeline-based animation workflow with keyframe support
- Export animations to HTML5 Canvas
- Leverages WebGL
- Interactive components
- Multiplatform output
- Character animation
- Audio integration
- Seamless integration with other Adobe Creative Cloud applications.
In addition to web animations, Animate can create the following:
- Educational content
- Interactive games
- Rich multimedia presentations
- Mobile app interfaces
- Online video content
Graphic Design Software
Adobe Creative Cloud Suite

Creative Cloud is a suite of creative tools by Adobe Inc. Creative Cloud provides cloud-based services that ensure seamless collaboration and workflow across devices. After all, it offers Dedicated Designers cloud storage and file-sharing features.
The service gives designers access to the following tools for graphic design, video editing, and web development. Here are the tools dedicated Web Designers use most:
- Photoshop: A popular graphics editor with versatile features. Additionally, you can create visual assets for web design purposes.
- Experience Design or XD: A design and prototyping tool for UX/UI designers to create interactive prototypes for websites and apps.
- Dreamweaver is a web development app for coding, designing, and managing sites.
Responsive Design and Testing Tools
Part of Website Design and Development is ensuring that your designs are responsive and thoroughly tested.
Bootstrap
This tool is a front-end framework for creating responsive, mobile-first websites with various pre-designed HTML, CSS, and JavaScript components. Thus, developers can create consistent, visually appealing website pages.
It’s ideal for rapidly prototyping your web projects and ensuring a consistent User Experience. Also, it offers designers the following features:
- A responsive grid system
- Pre-built CSS components
- JavaScript plugins
- Responsive utility classes
Foundation
Foundation is ZURB’s responsive front-end framework developed that simplifies the web design and development process. The Foundation tool is ideal for creating responsive web designs and app layouts! Also, dedicated designers can use it to create flexible and modular design systems and develop mobile-first user interfaces.
Foundation offers the following features:
- A responsive grid system
- Pre-designed CSS and JavaScript components
- Flexbox support
- Easy theme customization
User Experience (UX) and User Interface (UI) Design Tools
User Experience and User Interface design is vital for creating user-friendly websites and applications. If a website offers a poor experience, “88% of consumers are less likely” to visit it.
Web Design Tools are essential to create user-centered and visually appealing websites and applications. The best tools for Web Designers have collaboration, prototyping, and user testing capabilities, including the following:
InVision
InVision is a web-based platform dedicated designers can use for interactive prototyping, validating design concepts, and collaboration. In addition to prototype creation, designers can even do usability testing with the tool!
Thus, InVision is an excellent addition to a Dedicated Developer team’s UX/UI Design tools.
Designers can use the tool to accomplish the following:
- Creating interactive prototypes with transitions and animations;
- Gathering feedback through its user testing features; and
- Collaborating with designers and other stakeholders.
Axure RP
Axure Rapid Prototyping is another tool perfect for UX/UI design. Through Axure RP, designers can create wireframes, high-fidelity prototypes, and specifications for websites and applications. In particular, Axure RP best fits large and complex projects.
It offers the following features:
- Wireframes and high-fidelity prototype creation
- Dynamic content implementation
- Incorporating conditional logic and variables
- Team collaboration
- Detailed design documentation
Framer X
Framer X is a design tool that allows designers to create interactive and visually rich web and app user interface designs. Not only can designers create prototypes with complex interactions and animations, but they can customize individual design components.
As a result, it’s ideal for designers who have experience with React or want to learn it. Here are Framer X’s key features:
- React integration
- Component customization and override
- Code-based design approach
- Real time collaboration
Wireframing and Prototyping Tools
Wireframes are a visual communication tool for designers to convey the layout and structure of a web page or application to stakeholders. Also, they reduce the time needed for the design process “by up to 50%.”
Adobe XD
Adobe is a brand widely known for its creative software. Marketers can even design Social Media Posts with them. Adobe XD is a web design and prototyping tool that boasts the following features:
- Vector design tools
- Interactive prototyping
- User testing
- A user-friendly interface
- Seamless integration with other Adobe Creative Cloud apps or products.
Check Out Our Social Media Services Here!
Figma
Figma allows designers to collaborate on a design in real time! The best feature of this tool for web designers is its cloud-based collaborative design. Thus, it’s popular among Dedicated Developer teams. Not only that, but Figma’s free version has the following built-in features:
- File and project organization
- Auto Layout
- Components
- Prototypes
- Components and Styles libraries
- Version History
- Community resources (including widgets, plugins, and files)
Sketch

If your Website Designers use Mac products, consider Sketch, a vector-based design tool exclusively available for macOS! It’s easy to use and has exceptional vector editing capabilities, making it a perfect addition to any Dedicated Web Designer’s toolkit.
Here are its key features:
- Speed
- Ease of use
- Optimized for vector design
- Supports third-party plugins and integrations
- Shared libraries.
Final Thoughts
Web design is crucial for businesses to succeed online. Web design teams use various specific tools to build the perfect website or application.
These Website Design Tools help designers create visually appealing and functional sites. So count on a Dedicated Web Designer and Developer to build the ideal projects that make an excellent first impression and contribute to SEO!





















Comment 0