
Website Developers and QA: Striking Teamwork Balance
Website developers vs QA specialists
The workplace of an IT company is unique, unlike other companies. For instance, when a web development department builds a website for e-commerce or marketing purposes for a particular client, there are unique dynamics happening internally. The website developers group takes charge of building the website while the QA specialists look for a way to break it.
Based on the usual scheme of work in a website project, website developers write code, and QA specialists look for errors in it and submit them for correction. It goes back and forth until they reach a point when the project is ready for delivery.
Two different perspectives, one goal

The sole aim of QA specialists and web developers is to provide a quality product to the client. However, their way of thinking and approach are quite different.
That being said, here’s how they tackle every scenario:
- Developers make the application functional and build it to work
- QA Specialists ensure that the client is satisfied with the final product by attempting to break the application
Let me clarify this first. QA specialists perform testings not spoil the work done by web developers. It simply means that they test by thinking outside the box and placing themselves in the customer’s shoes, apply all possible scenarios when using the website.
We need to do this so that the web application does not break when it is in the live environment with plenty of users engaging with it.
They’re always thinking like:
- “Hey, what if I press this button before I..”
- “What if I submit this without any attachments”
- “Let me click this and check what happens”
The dynamic thinking of web developers and QA
Let’s dive deeper at what each team member is doing in every stage of the website development:
- Requirement gathering and analysis
- Developers: Think of ways to write the code and make sure that it is functional. Comment afterward if it can be done or not.
- QA: Check the stated requirements but then he or she will have multiple scenarios in mind. Ask questions to the client on what customers should expect or feel when they engage with a specific portion of the webpage.
- Web application design
- Developers: Start designing the code based on the approved design and concept.
- QA: Analyze all the possible scenarios for all approved features, integrations, enhancements, UI changes, and just anything mentioned in the requirement. Create test cases, sanity checklists, and data so that when the web application comes for testing, the parameters are ready.
- Implementation and application testing (In this stage, developers upload the application to staging or QA environment (Available for QA to test) with a defined set of functionalities implemented as stated in the requirements.
- Developers: Focus on building the functionality specified in the requirements that will work as expected. Afterwards, upload the application with a notion that the functionality implemented is developed perfectly as per the requirements specified.
- QA: Apply all creativity and out-of-the-box thinking to test the functionality from all sides and try to break it. Explore every possible scenario that an end-user can think to use the application.
- Maintenance
- Both website developers and QA together make an effective team as it is the responsibility of both to ensure the delivery of a quality product. We can achieve this fluidly if both work hand in hand, taking feedback positively with proper understanding.
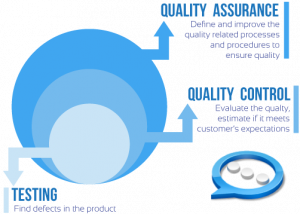
Quality assurance more than just testing
Image source: systemsappscontrols.com
Testing is but only one of the activities done by QA specialists during the Web QA Process. In fact, we encourage website developers to test their own code. Quality control is also a significant aspect in keeping every product in good quality and that it also meets end-user and client expectations. This component ensures the:
- Degree of readiness of the web application to be released
- Compliance with the specified requirements
- Compliance with the expected level of the project’s quality
With this, quality assurance specialists involve themselves in almost every aspect of the web development project cycle.
Improving the working dynamics
When tackling a challenge, it’s always best to get it resolved with two heads — web developers and QA. Often times, they do not agree on some things. But the best way to get things done right is to work together.
A good QA specialist is one who is comfortable with conflicts. At times when it becomes very hard to pinpoint the source of an application bug, it’s his or her job to report it.
On the other hand, a good web developer takes feedback positively and in a constructive manner, diagnoses the issue and debugs it.
Working together as a team
In the end, let me share a few tips to work hand in hand smoothly and avoid conflicts.
-
- Show mutual respect. Both need to develop soft skills to communicate well with each other. QA need to be tactful to point out issues and bugs. On the other hand, developers should understand that bug reports are nothing personal. Besides, more bugs basically mean more work, longer hours, and projects delays for both the developer and QA.
- Listen to each other’s recommendations. As professionals, we do have something to contribute to the success of the web project and the company. It’s possible that your team has a valid point you haven’t thought of. Therefore, it’s highly critical to take note of everyone’s perspective.
- Think of what’s best for the client and his customers. The project is not for the team but for the client. Do what’s best for him.
So when you plan to hire a web development team, consider these dynamics well.














Comment 0