
Web Application QA Testing and How It Works
Quality Assurance (QA) testing is critical to developing any project, such as websites or web applications. Tests reveal errors or problems with the project you’re creating before they become costly to fix.
On the other hand, web application testing will examine its performance on various mobile browsers. As with website testing, developers can check the web app’s User Experience (UX), functionality, and security.
The average person’s attention span is limited. Thus, there’s a greater emphasis on developing a web app that can catch users’ attention and keep them engaged. If your users experience any hiccups during interactions, users will bounce away from your web pages. As a result, you’ll lose out on potential customers and revenue.
So, QA testing is a must for every web app project.

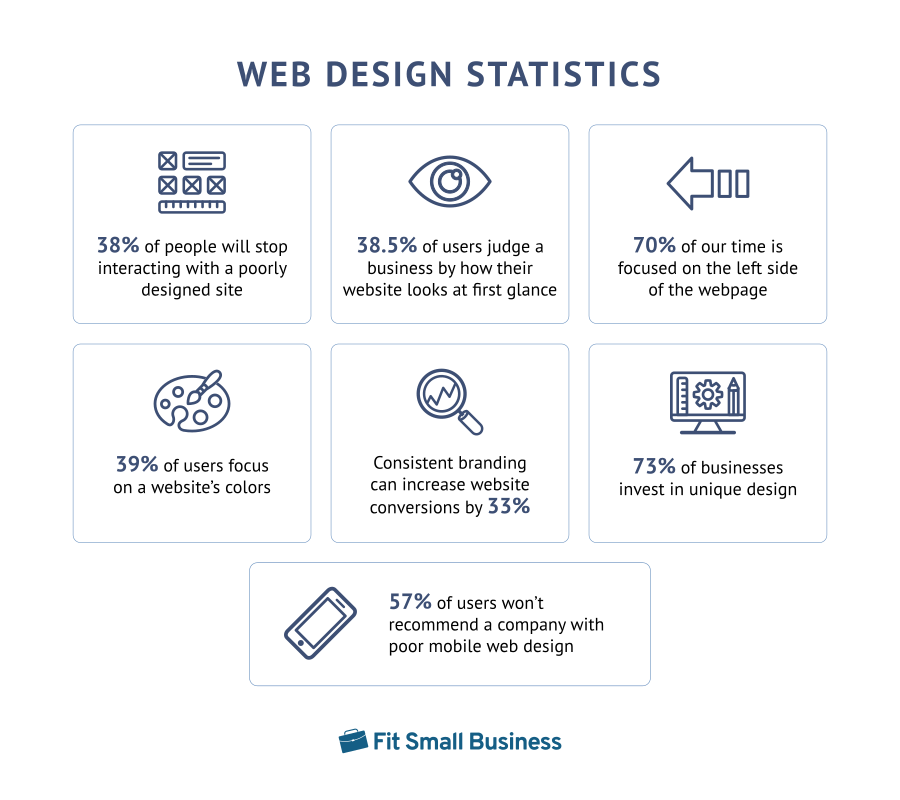
Source: Fit Small Business.
The Stages of Web Application Quality Assurance Testing
Website Application QA Test Planning
The first part of test planning is understanding the project’s scope and requirements. So, Quality Assurance specialists should thoroughly familiarize themselves with the project’s scope and requirements. In addition, you need to compile them into a test plan that will detail the strategies and project scope.
Here’s what you can find in a test plan:
- Test strategies;
- Project scope and objectives;
- Deliverables;
- Test scenarios;
- Test criteria;
- Testing environment;
- Timeline and schedules;
- Test tools;
- Requirements;
- Resource allocation;
- Defect management;
- Testing risks, and
- Exit parameters.
Thorough planning of these aspects will help you ensure your project runs smoothly. Additionally, all your stakeholders must view the plan to know how the web application testing process will occur.
Here are other considerations in the test planning process:
Create Test Cases and Scenarios.
Test scenarios document a project’s use case, allowing QA specialists to check if a web app is working correctly. Also, they can represent the testers’ situations while interacting with the project. QA web app testing scenarios can thoroughly describe test user actions. Thus, they can identify user flow and improve the test process’ organization.
It’s best to get feedback from stakeholders and clients. As a result, you can prepare for test scenarios and the real-time situations future users might find themselves in.
Identifying The Test Environment and Tools.
After designing your tests, you must execute them via the test environment. Before launch, QA testers can catch bugs, errors, and incompatibilities with a suitable test environment! Your test environment has to be an accurate replica of your users’ real-life browsers and devices.
Also known as a test bed, your environment is one of the necessary aspects to ensure the project’s success. The test environment is a combined setup composed of the following:
- The web app;
- The browser;
- Device(s) for testing;
- Network configuration;
- Selected test tools, and
- Test data.
You’ll also need to rely on website application QA testing tools. They can reduce turnaround time while ensuring the project’s reliability. There are various tools available, like ones for test management.
Test Prioritization and Scheduling.
Test Case Prioritization (TCP) allows web developers to prioritize test cases depending on various factors, including code coverage and features. With test prioritization, QA experts can execute tests that significantly impact your web project’s outcome.
Scheduling is also necessary, so there are tools that allow you to run tests continuously at specific intervals. You can even schedule individual tests or full suites at convenient times.
Web App QA Test Execution
Firstly, for test execution, you should set up your test environment. An ideal environment has various factors, including the following:
- Creating and inserting test data into the environment;
- Setting up a database;
- Configuring your test environment and network;
- Utilizing suitable devices or browsers, and
- Configuring your network.
Not only these, but documenting your setup is vital so that other users can replicate the testing environment. It also ensures that your QA specialists can create or create various others. But to ensure you can manage your environments well, you need automation tools. Some examples include Continuous Integration (CI) tools or automation tools for build and deployment processes.
Here’s what to expect during Quality Assurance test execution:
Test Case Execution and Tracking.
During test execution, specialists run web app tests. Before that, they should ensure the following:
- Test design is complete;
- Management tools are ready;
- The workflows are tracking test metrics;
- The QA team should keep track of critical data, and
- They should also know the criteria for logging test results and making defect reports.
During the tracking phase, you must record pre-conditions, test data, projections, and outcomes.
Reporting and Managing Defects.
It’s ideal to find and manage defects in your web apps long before the launch stage, especially during the test execution stages.
The defect management cycle starts with discovering the issues. Then, developers will categorize and fix the defects. Afterward, testers verify them and proceed with defect closure. Lastly, at the end of the project, the team will provide reports.
Web Application QA Test Automation
Automation is necessary for effective web app testing. Automation is also efficient at searching for any defects or bugs. After all, manual QA testing is often not enough to eradicate every bug from your app! So test automation can improve accuracy and increase test coverage.
As a result, web application Quality Assurance can significantly save time and resources. However, there are a few considerations for using automation at this stage.
Criteria for Selecting Test Cases for Automation.
You should automate test cases if they fit the following criteria:
- If the test cases are repetitive;
- Whether or not automation will save time;
- If the requirements or tests are low-risk and unlikely to change, and
- If there’s a lot of downtime in between testing steps.
Tools and Frameworks for Test Automation.
There are automation tools for performance testing, regression testing, and cross-browser testing. Naturally, you must use the tools ideal for your test automation efforts.
On the other hand, some automation frameworks for web application Quality Assurance include:
- Cypress;
- Playwright;
- Selenium WebDriver, and
- Robot Framework.
Continuous QA Testing
Continuous testing is a methodology that continuously identifies and addresses risks throughout development. So, it allows you to test code changes as often and as early as possible. Additionally, automated tools can assist with continuous testing!
Continuous testing offers several benefits, such as:
- Improved project quality;
- Timelier releases;
- Reduced project costs, and
- Minimizing the impact of discovering defects late in development.
Continuous Testing Tools and Frameworks
The best tools for improving your web app QA work include:
- Appium
- Eggplant
- The Katalon Platform
- Rational Functional Tester
- Unified Functional Tester
- Selenium
- Tosca
- Testsigma
- TestComplete
- Watir
The continuous testing framework is a way to modify your project’s scripts and functions. It “wraps” around a set of tests so they can be applied consistently, so you can prepare for automation. The test sets can be sequential or concurrent.
Continuous testing can ensure your tests’ consistency over the following:
- The application’s varied modules;
- Their Application Programming Interfaces (APIs) and containers or connectors;
- The platforms and their infrastructure, and
- Scenarios defining the requirements.
Implementing Continuous Testing
There are several steps to implement continuous testing successfully:
- First, you must define your QA tests and requirements early in development. All requirements should be accurately documented and communicated. You must clearly define test cases and scripts.
- Next, developers should optimize tests and ensure maximum test coverage.
- Additionally, you can utilize shift-left and shift-right testing. You must run tests early in the web app development cycle for the former. For the latter, you should continue testing through production and post-production.
- Set up and utilize complete test environments to test data on demand!
Lastly, you need robust test data that closely reflects the conditions your web application will run into in real-time. Otherwise, Quality Assurance testers won’t be able to check for potential errors.
Collaboration Between the QA and Development Teams
Developers create the code based on the requirements at the beginning of the development cycle. However, QA experts can set up and implement ways to improve the project during development. Though they ultimately have different focuses, Quality Assurance teams and web app developers can strike a teamwork balance.
To achieve optimal cooperation, you need open and transparent communication. Both teams have to be involved and well-informed about what goes on in the project. Collaboration between both teams will yield the following benefits:
- Quick feedback and improved code quality.
- QA specialists can assist developers with regression test setup and maintenance.
- Designing tests with automation in mind.
- Sharing insights to boost efficiency.
Using Collaborative Tools and Platforms
Communicating with team members on Excel or Google Sheets can be a hassle. Thus, it can be challenging if you’re managing virtual teams. Fortunately, plenty of software or applications can make cross-team collaboration easier.
Asana, Slack, Trello, and GitHub are only a few of the most trusted collaboration tools today. So count on them to streamline collaboration between QA experts and developers and improve the project’s quality.
QA Test Metrics and Reporting
Test metrics are vital for gaining quantitative data to refine the web app development process. However, qualitative information, such as whether or not the app was delivered promptly, is also necessary. After all, your app should satisfy users to generate high Returns On Investment (ROI).
Your metrics can accurately evaluate your app’s functionality. So, the QA team needs to create a comprehensive report concerning that day or period’s tests. These should give detailed explanations of the metrics. Additionally, your reports should compare the test objectives against the end results.
You should also share these test metrics reports with your stakeholders and get their feedback.
Types of Web Application QA Test Metrics
Here are the most vital Quality Assurance test metrics to consider:
- Total test cases
- Passed test cases
- Failed test cases
- Blocked test cases
- Identified bugs
- Accepted bugs
- Rejected bugs
- Deferred bugs
- Critical bugs
- Determined test hours
- Actual test hours
- Bugs detected after release
- Test effort
- Test effectiveness
- Test coverage
- Test economy
- Test team
- Defect distribution
Conclusion
Web applications are an excellent method for attracting and growing a loyal customer base. But first, you must create a reliable, trustworthy app that meets the appropriate standards and provides the ideal User Experience. For example, usability testing and security testing are only two processes that can refine your web project.
Thorough planning and execution of various web app development aspects will help you ensure your project runs smoothly. After all, these aspects will be the basis of your QA team’s testing efforts.
Count on a skilled web QA tester to ensure that your web applications are bug-free.
Frequently Asked Questions About Web App Quality Assurance
What are examples of web applications?
Popular examples of web apps include:
- Google Docs
- Gmail
- Trello
- Spotify
- Amazon
- Netflix
- eBay
- Shopify
Is an API a web application?
No, it isn’t. Instead, an API is a set of rules that allows different applications to communicate with each other. APIs can be used within web apps to enable functionality such as data retrieval, but they don’t have user interfaces and can’t perform tasks for end-users.
What is the difference between API and web application testing?
API testing verifies the functionality, performance, and security of Application Programming Interfaces, often via automated tests. Web application testing examines the web app from the user’s perspective, which includes its user interface, functionality, performance, and security. It often relies on both manual and automated tests.
















Comment 0